Займемся дизайном сайта, настроим шапку, фон, логотип и иконку — фавикон сайта. Создадим меню сайта.
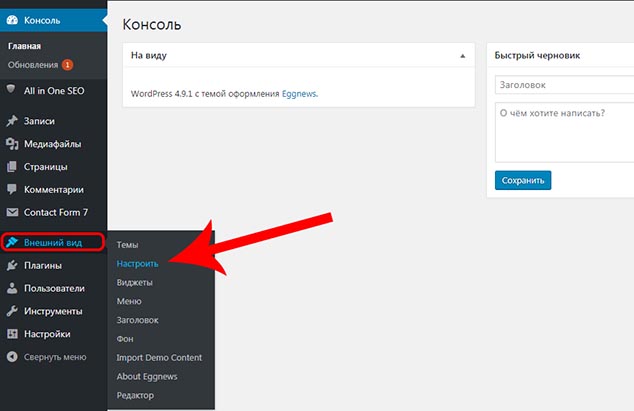
Нажимаем «Внешний вид» — «Настроить»...
![]()

Основные настройки
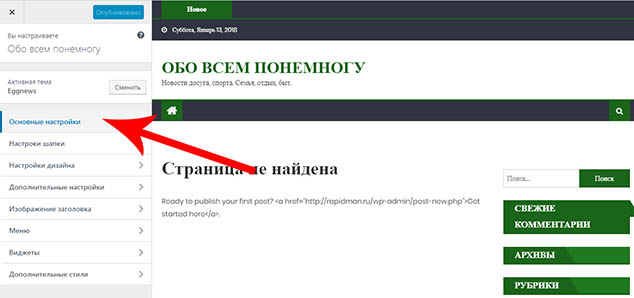
Выбираем «Основные настройки»...
![]()

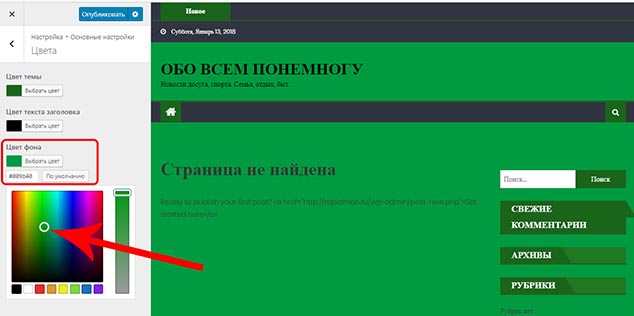
«Основные настройки» — «Цвета»...
![]()

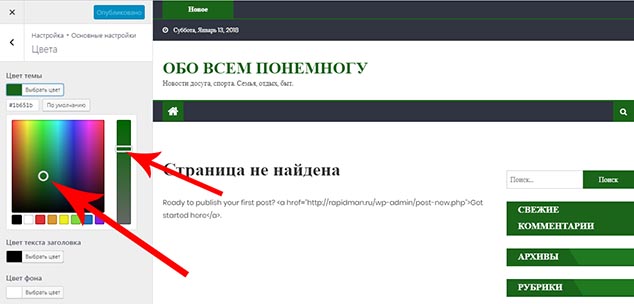
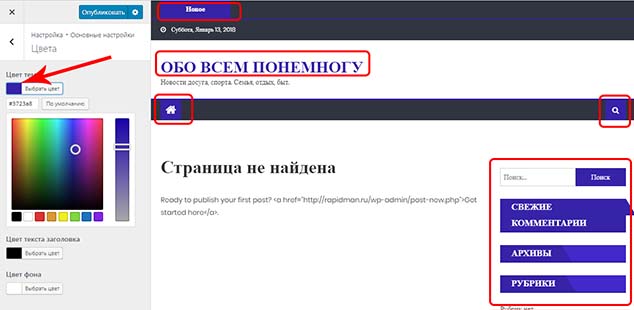
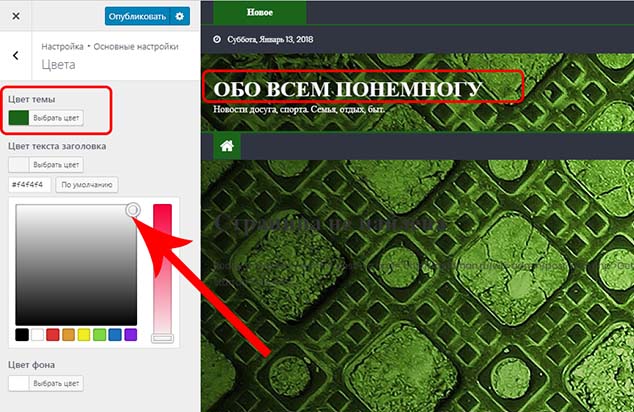
Можно изменить Цвет темы...двигая кружочек изменить цвет, двигая ползунок изменять тон...
![]()

От выбора цвета будет зависеть все: дальнейший цвет шапки, фавикона, фона сайта...поэтому сразу определите цвет, который Вам нравится...или нажмите «по умолчанию»...оставьте цвет который был...ведь именно этот шаблон Вам приглянулся и Вы его выбрали...
![]()

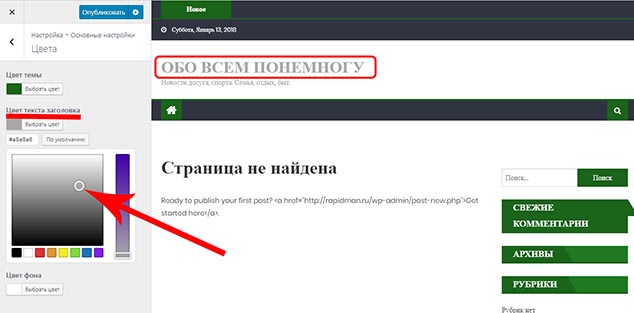
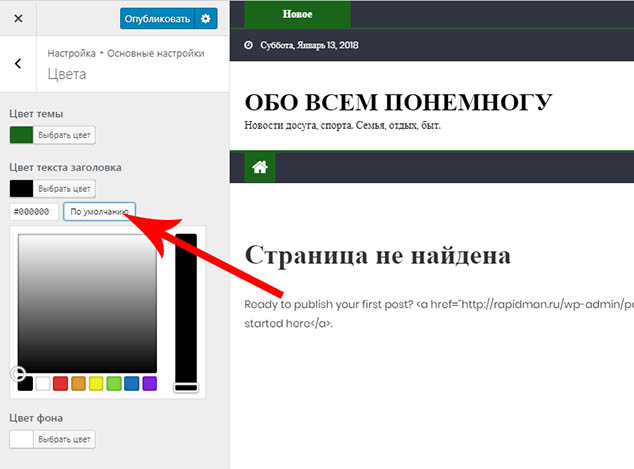
Цвет текста заголовка — влияет на цвет заголовка сайта...но опять же скорее всего оставите «по умолчанию»...
![]()

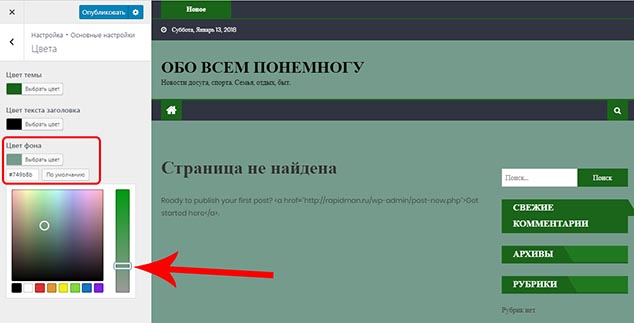
Цвет фона создает «задний фон» на сайте...но чаще всего он либо белый, либо с сероватым оттенком...лучше оставить «по умолчанию»...
![]()

Двигая ползунок можно изменять его «насыщенность»...
![]()

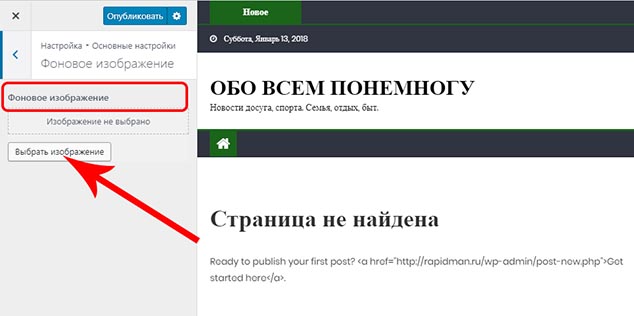
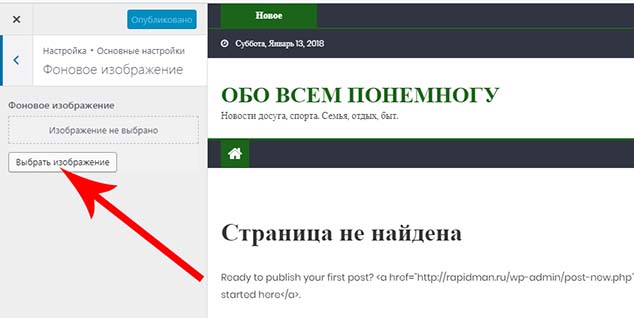
«Основные настройки» — «Фоновое изображение»...часто вместо заднего фона делают фоновый рисунок...
![]()

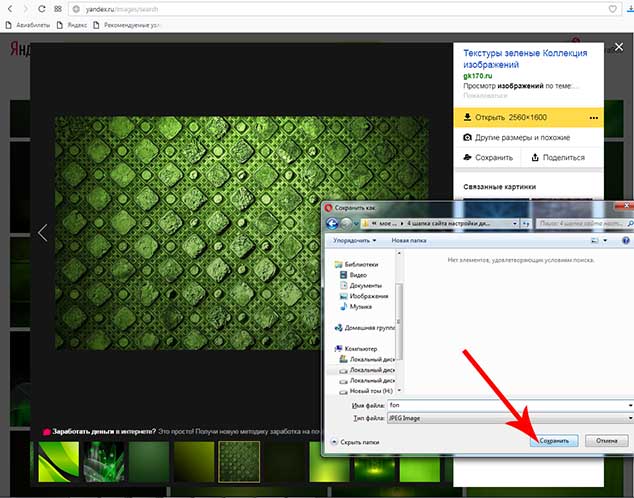
Фон для сайта легко найти в интернете...естественно он должен совпадать с цветовой гаммой темы сайта...
![]()

Выбрав фон сохраните его к себе на компьютер...
![]()

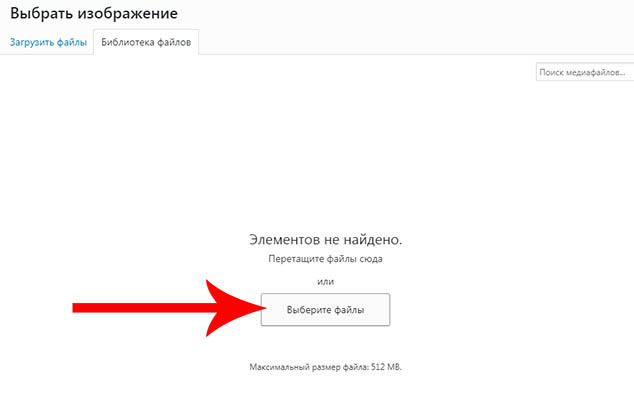
Теперь можно его загрузить на сайт...
![]()

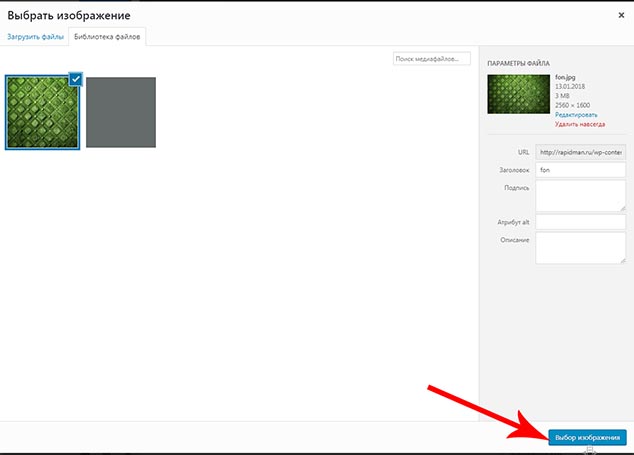
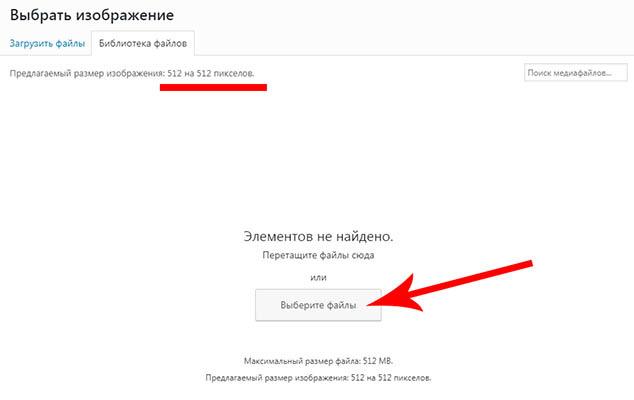
Нажмите «Выберите файлы»...
![]()

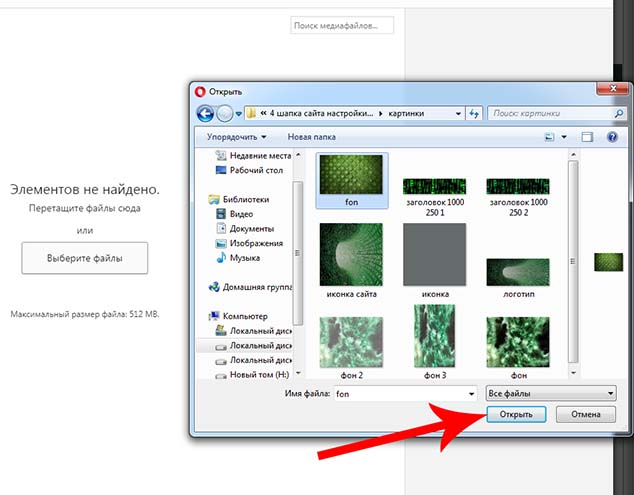
Найдите свою папку и картинку с фоном на компьютере и выберете её...
![]()

Если файл долго загружается, значит он очень «тяжелый»...в нашем случае файл весил 3MB...это очень много...но установить его попробуем...
![]()

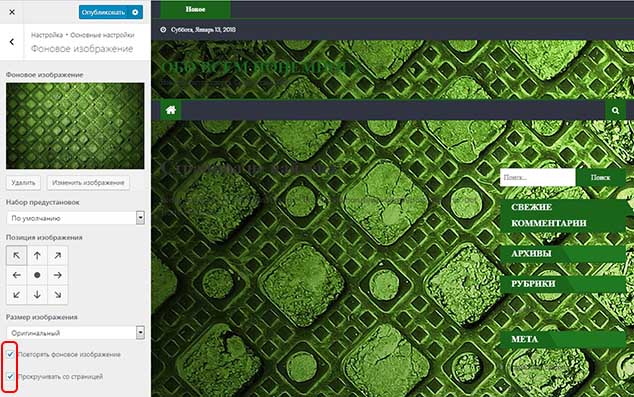
Галочки в настройках фона позволяют выбрать разные способы: фон будет двигаться при прокрутке либо стаять стационарно, а страница будет двигаться над фоном...нажмите «опубликовать»...
![]()

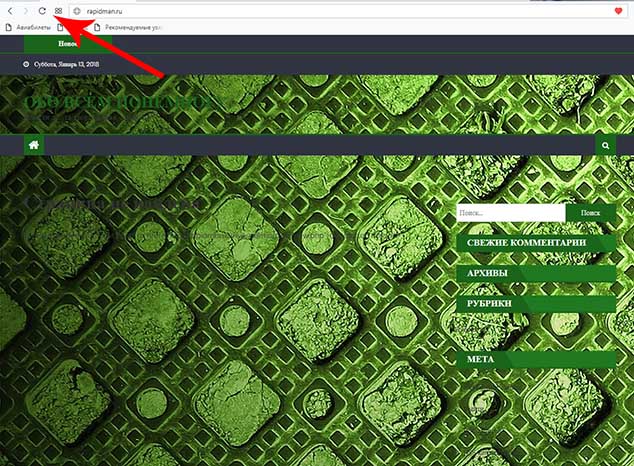
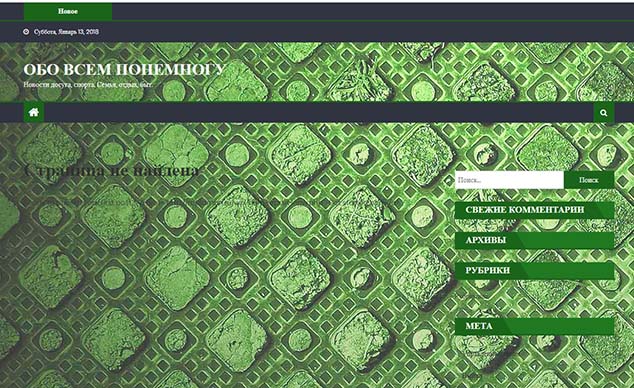
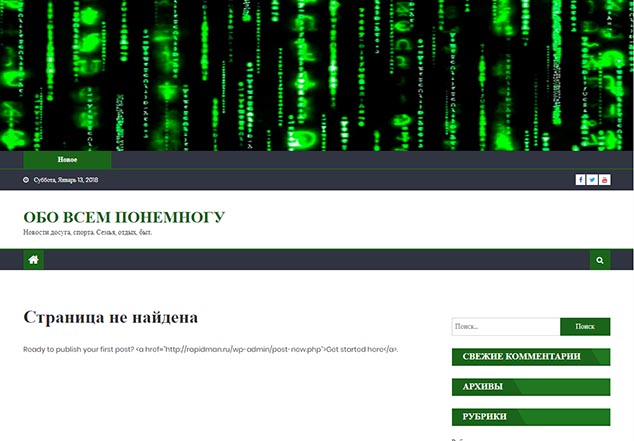
Обновите страницу сайта и увидите как всё будет «смотреться»...название сайта стало не видно...
![]()

Вот тут и можно воспользоваться настройкой «Цвета заголовка»...
![]()

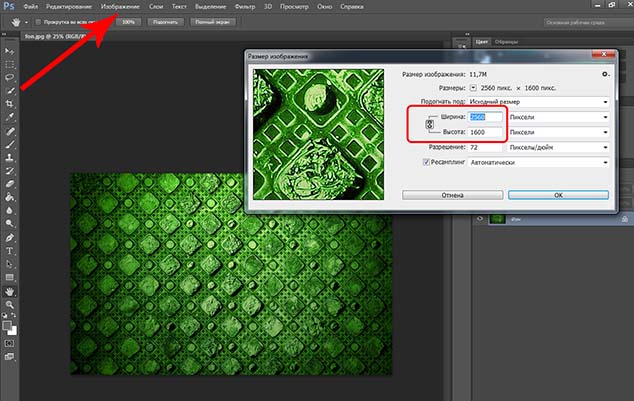
Давайте уменьшим вес картинки фона...лучший инструмент это Фотошоп...видим, что размер картинки 2500 на 1600 пикселей...смело можно уменьшать ширину до 1920...
![]()

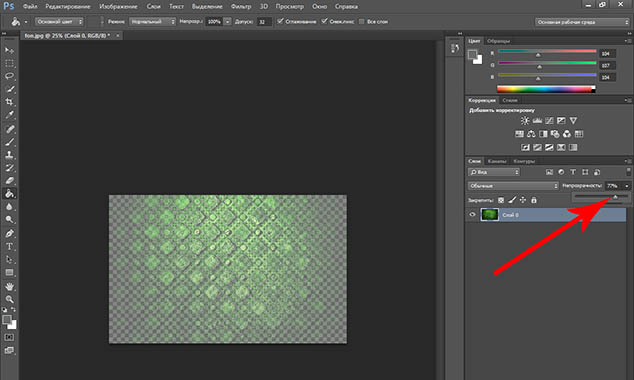
также можно сделать фон частично прозрачным...
![]()

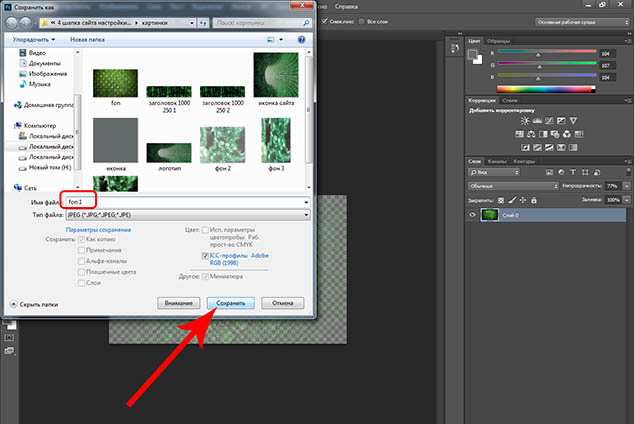
Сохраните получившуюся картинку к себе в папку...назовите ее fon 1 (всем загружаемым на сайт файлам лучше присваивать имена состоящие из английских букв, иногда вордпрес не понимает русские символы и картинки перестают отображаться)...
![]()

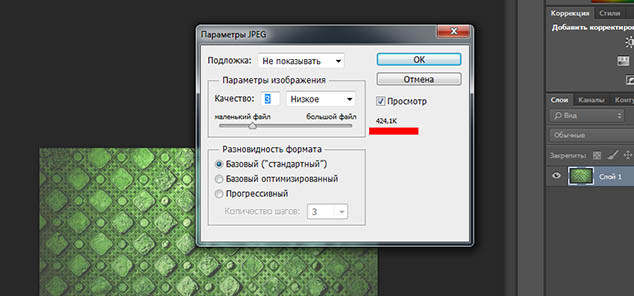
При сохранении увидите, что ее объем упал до 400-500 Кб...уже хорошо...но необходимо, чтобы все картинки сайта не превышали 150 Кб, фон конечно является исключением, т.к он имеет самый большой размер...
![]()

Вот так он стал смотреться на сайте...посмотрели...подумали...если что то смущает, то лучше все оставить как было изначально...
![]()

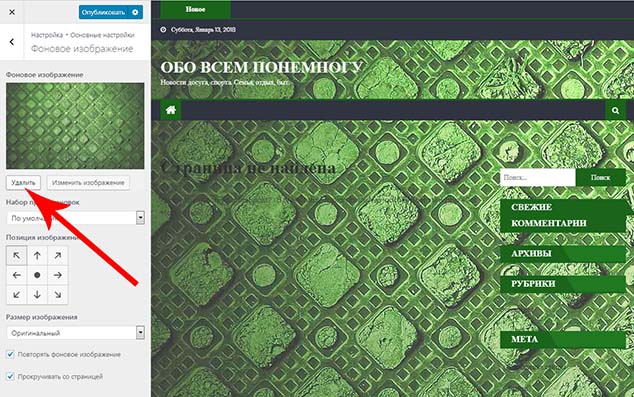
Удаляете фон...(удалить — опубликовать)...
![]()

Возвращаете прежний цвет текста заголовка...
![]()

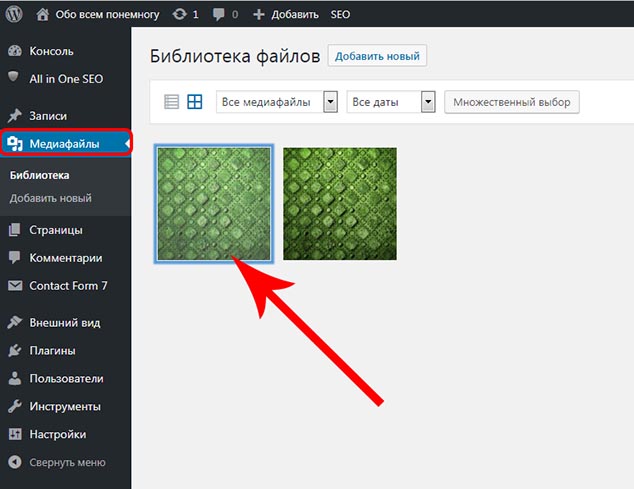
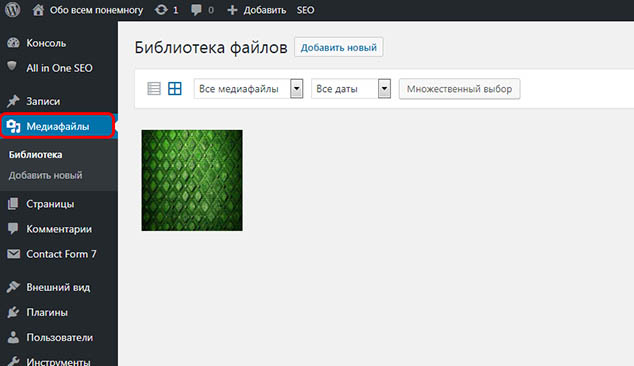
Заходите в «Медиафайлы» и удаляете ненужные картинки, чтобы не занимали лишнее место на хостинге...несколько картинок конечно"погоду не сделают"...но это должно входить в привычку...когда нибудь их будет на сайте несколько сотен и счет пойдет на Гигабайты...
![]()

Выбираете файл и нажимаете «Удалить навсегда»...
![]()

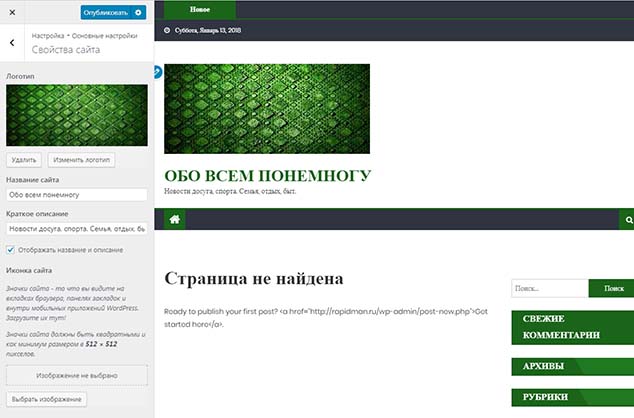
«Основные настройки» — «Свойства сайта»...давайте посмотрим, что это за логотип и куда он встанет...нажимаете «Выбрать логотип»...
![]()

Предлагаемый размер 400 на 175 пикселей...
![]()

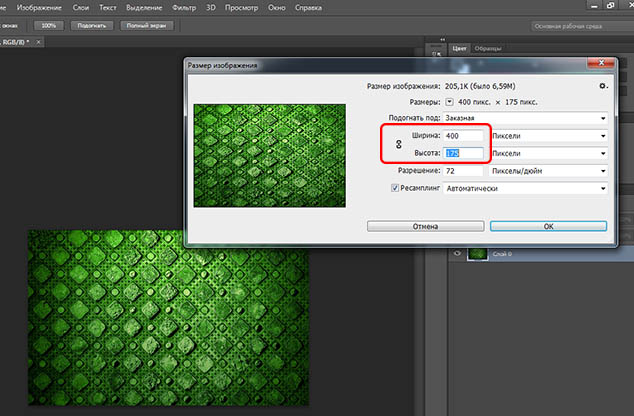
Предварительно делаем в Фотошопе картинку с нужным размером 400 на 175, что это будет за картинка и что будет на логотипе выбирать Вам...главное подогнать размер...
![]()

Сохраните картинку в свою папку на компьютере...назовите её logotip...
![]()

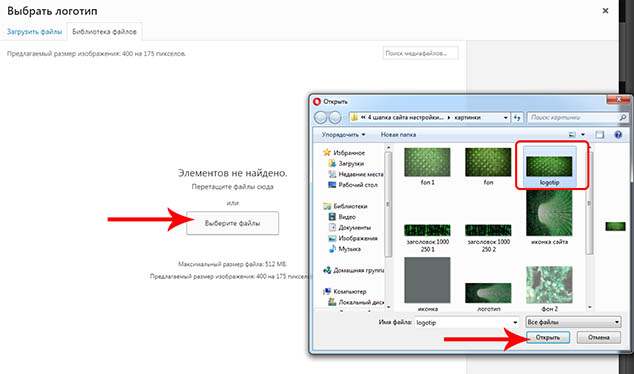
Загрузите логотип на сайт...
![]()

Опубликуйте...
![]()

Откройте сайт...обновите страницу... посмотрите как все будет выглядеть..."наверное он здесь не нужен"...удалите логотип...
![]()

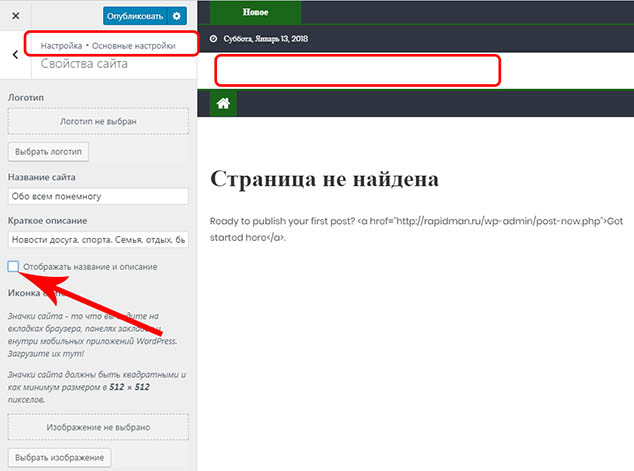
Если снять галочку...пропадет название и описание сайта...
![]()

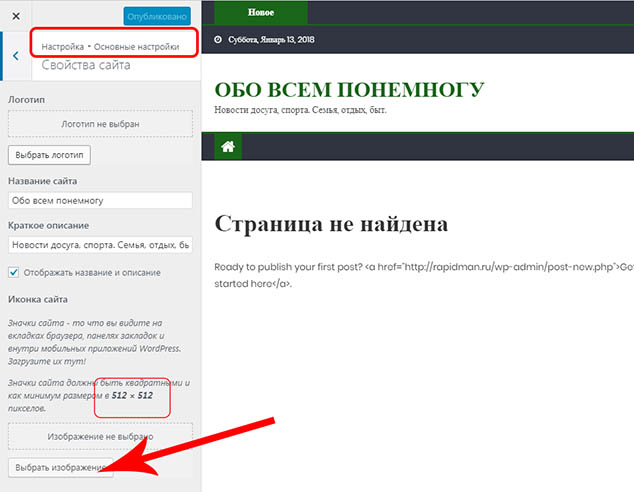
Иконка сайта вещь нужная...даже обязательная...нажимаете «выбрать изображение»...
![]()

Требуемый размер 512 на 512 пикселей...
![]()

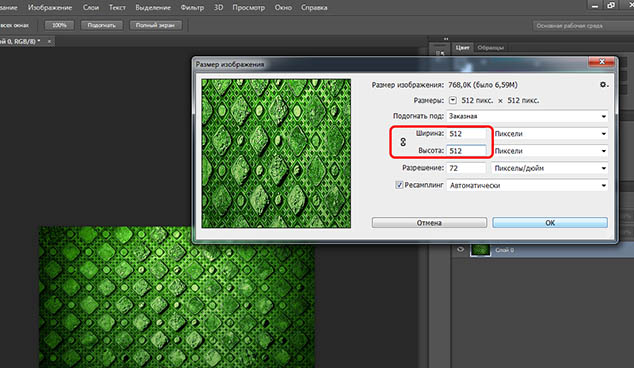
В фотошопе делаем картинку размером 512 на 512 ...
![]()

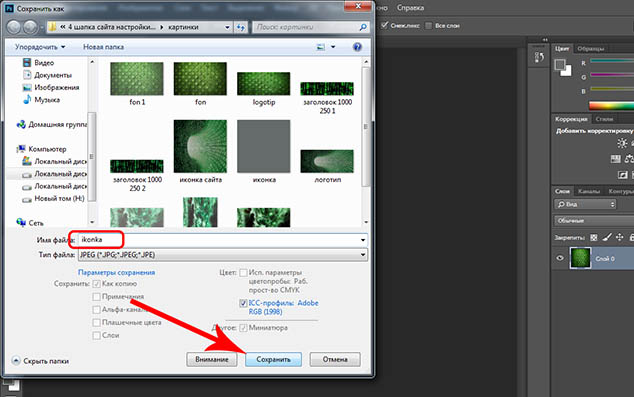
Сохраняете её себе на компьютер под названием ikonka...
![]()

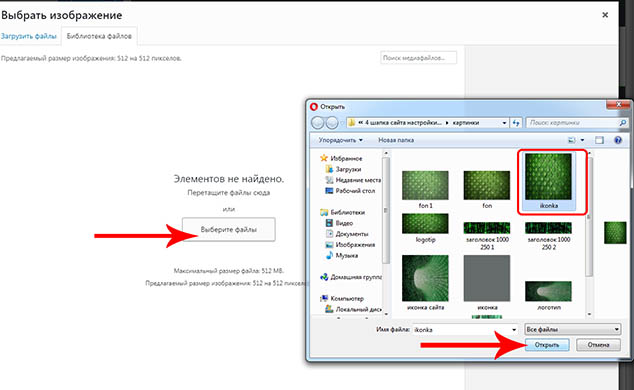
Закачиваете её на сайт...
![]()

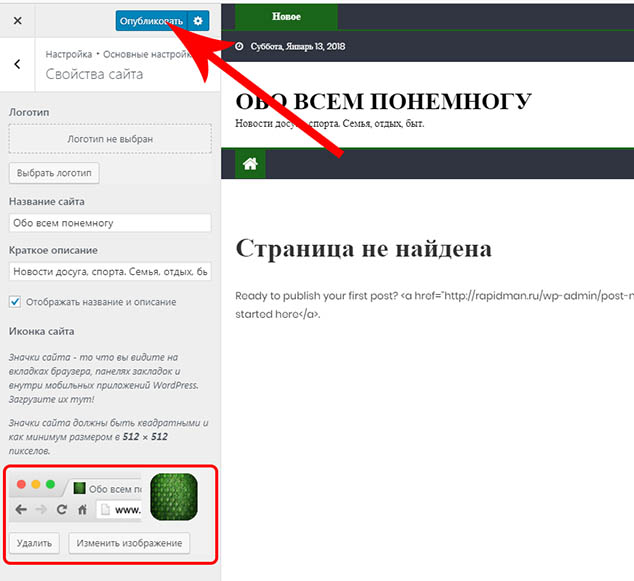
Нажимаете «Опубликовать»...
![]()

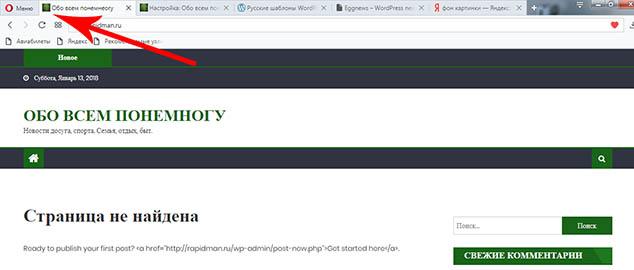
И данная иконка теперь всегда будет появляться при открытии сайта и в «поиске» рядом с названием сайта...
![]()

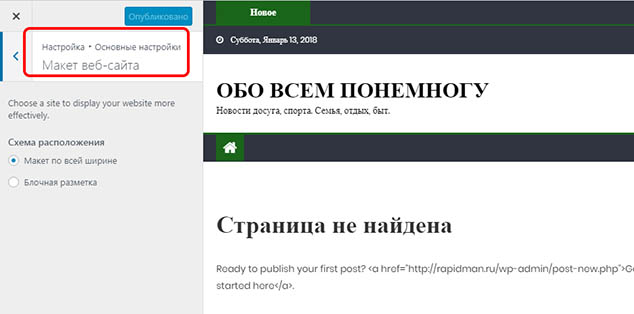
«Основные настройки» — «Макет веб-сайта»...здесь ничего настраивать не надо...
![]()

Настройка шапки
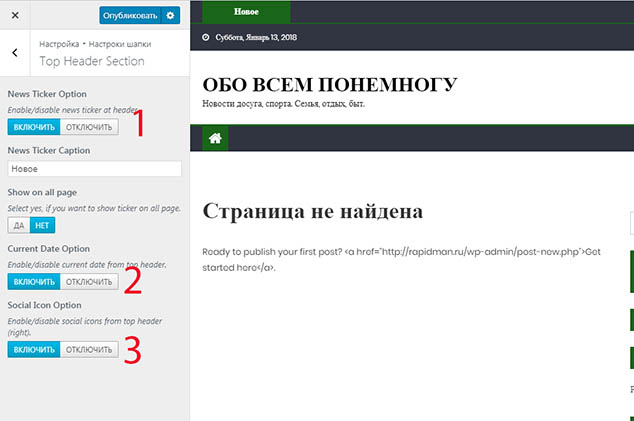
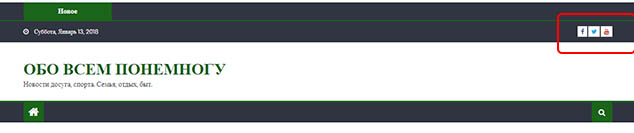
«Настройка» — «Настроика шапки»...1-я кнопка отключает верхнюю полоску сайта (где надпись «Новое»), 2-я кнопка включает/выключает часы (они исчезнут), 3-я кнопка включает/выключает кнопки социальных сетей (их нужно сначала настроить)...
![]()

Настройки дизайна
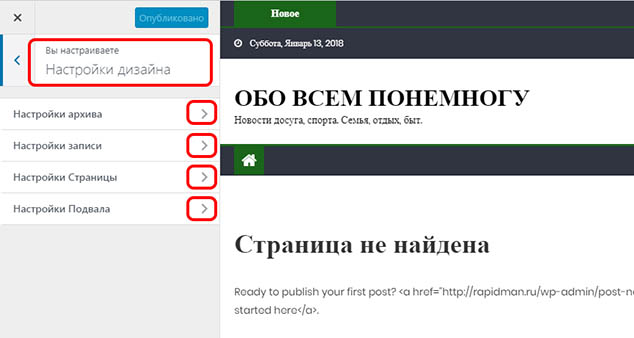
«Настройка» — «Настройка дизайна»...здесь ничего настраивать не надо...
![]()

Дополнительные настройки
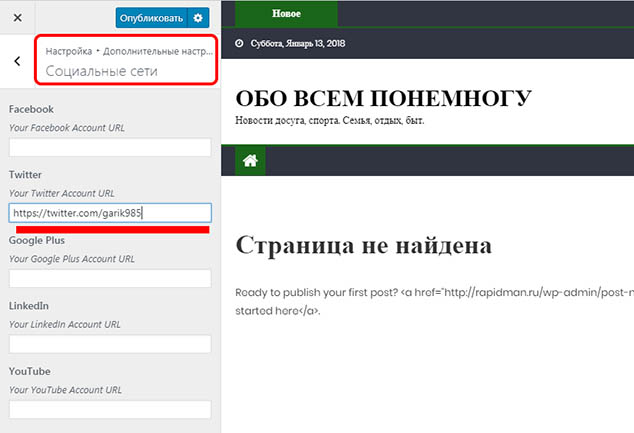
«Настройка» — «Дополнительные настройки» — «Социальные сети»...здесь необходимо прописать адреса Ваших аккаунтов в социальных сетях, если хотите видеть эти кнопки в шапке сайта...вообще это вещь полезная...Яндекс и Гугл всегда приветствуют сайты, где есть связь с социальными сетями...можно их конечно не ставить в шапке, а потом поставить в сайдбаре или под страницами (об этом есть отдельная статья)...
![]()

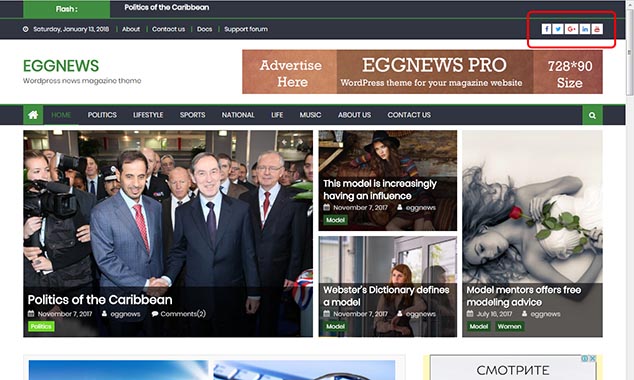
Вот так они будут выглядеть в шапке...
![]()

Я прописал три своих аккаунта...Фейсбук, Твиттер и Ютуб...
![]()

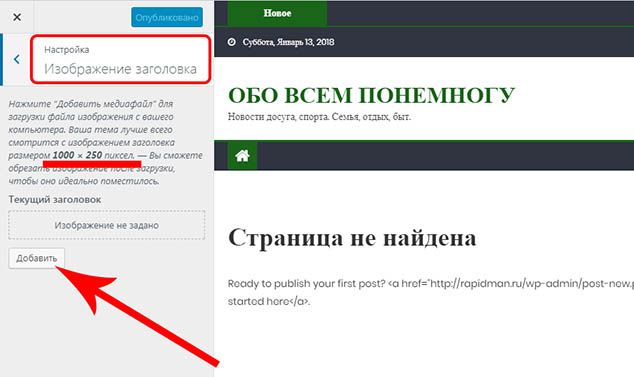
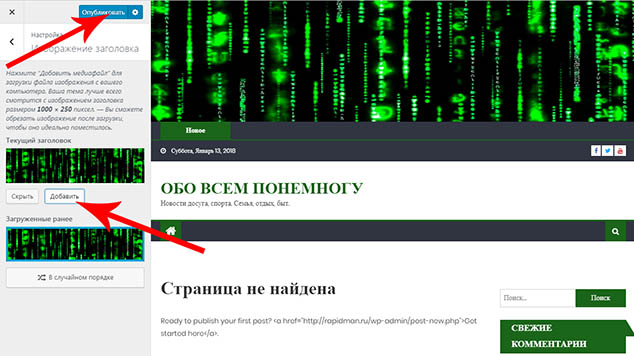
«Настройка» — «Изображение заголовка»...требуемый размер 1000 на 250 пикселей...нажимаете «добавить»...
![]()

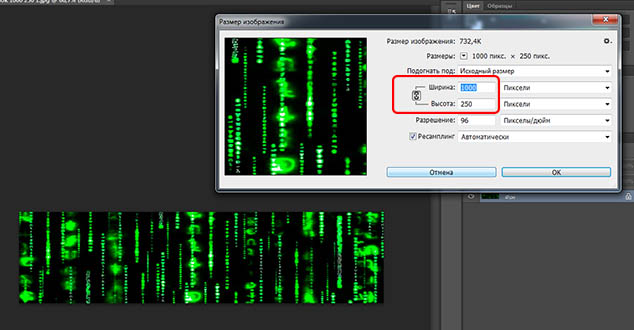
В фотошопе приготовим шапку 1000 на 250...сохраните её на свой компьютер...
![]()

Скачайте шапку с компьютера на сайт...нажмите «Добавить» — «Опубликовать»...
![]()

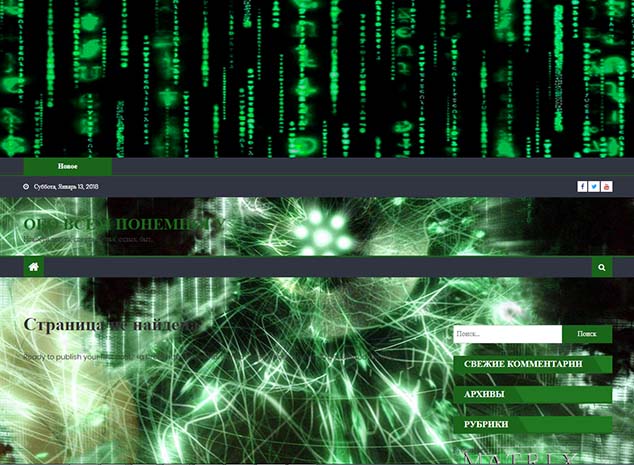
Вот так будет выглядеть шапка...
![]()

Комбинируя фон и шапку можно добиться любых сочетаний...
![]()

Проведя эксперименты с фоном и шапкой сайта приходим к мнению (чаще всего), что лучше всё убрать и оставить как в исходном шаблоне...потом не забудьте зайти в Медиафайлы и удалить все рисунки: фоны, шапки, логотипы, которые Вы «примеряли» на свой сайт...оставьте только рисунок иконки (фавикона)...
![]()

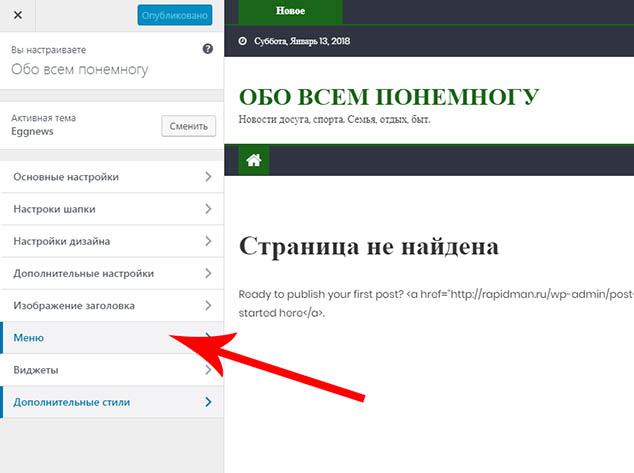
Добрались до настройки меню...но отсюда мы его настраивать не будем...неудобно...
![]()

Создание меню
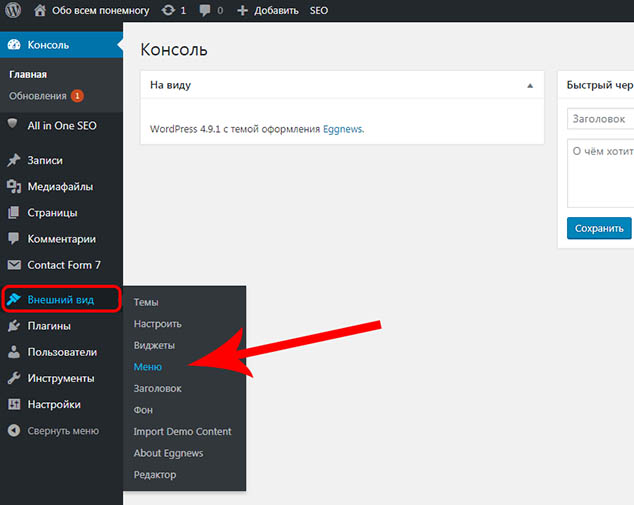
Нажимаете «Внешний вид» — «Меню»...
![]()

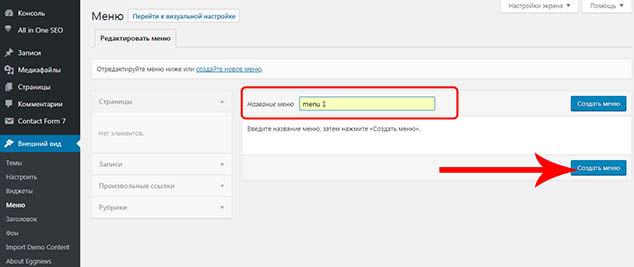
Присваиваете своему меню имя...например «menu 1»...нажимаете создать меню...
![]()

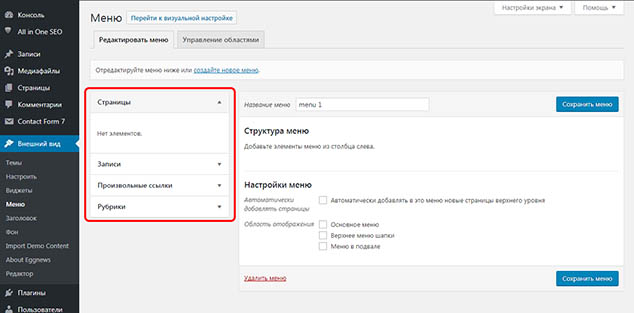
В меню можно использовать страницы, записи, рубрики, произвольные ссылки...
![]()

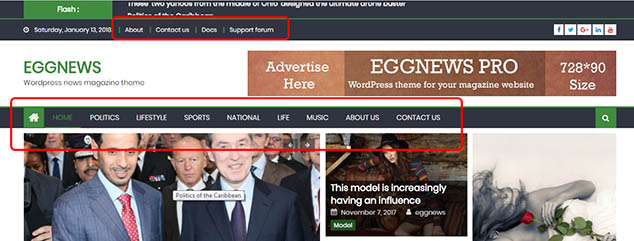
Давайте посмотрим на исходном шаблоне, что там находится в меню...политика, спорт, жизнь, музыка...это однозначно рубрики...при нажатии на любую появляются все статьи данной рубрики...
![]()

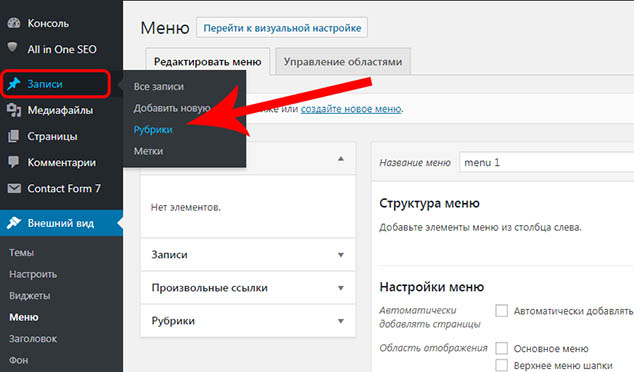
Рубрики можно создать через настройку записей..."Записи" — «Рубрики»...
![]()

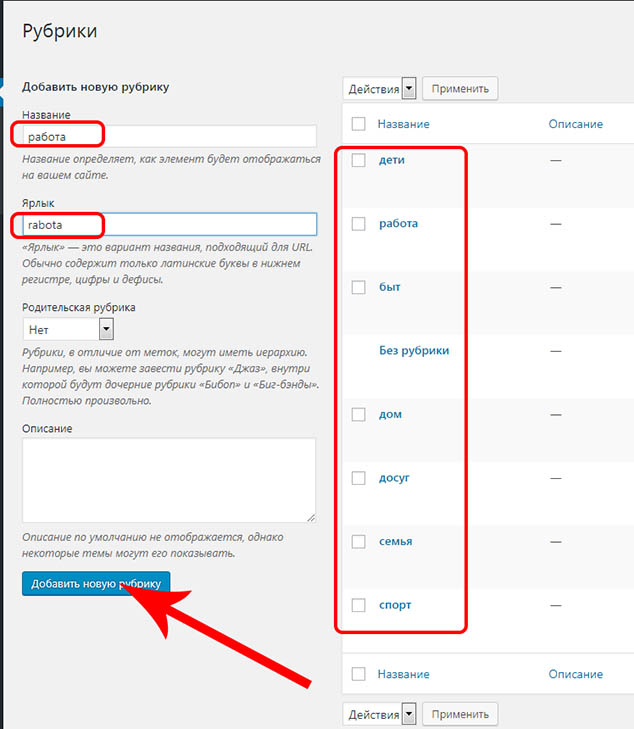
Вводите название рубрики на русском языке, ярлык на английском...нажимаете «добавить новую рубрику» и это название появляется в списке...сделайте все рубрики на какие у Вас будут статьи...
![]()

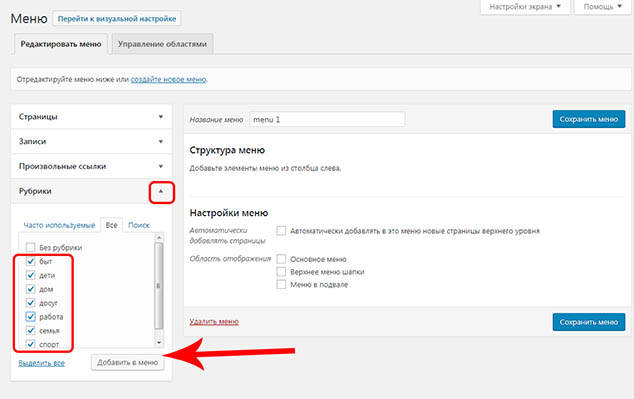
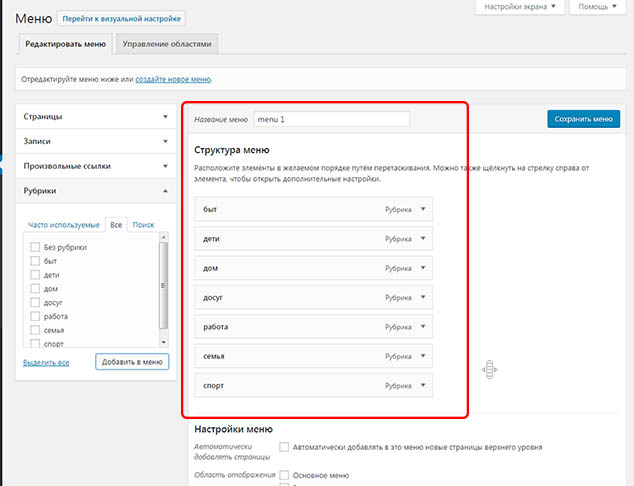
В настройках меню нажимаете на вкладку «Рубрики»...видите все Ваши названия...поставьте галочки на тех, которые должны быть в меню, нажмите «Добавить в меню»...
![]()

Все эти названия появятся в структуре меню...
![]()

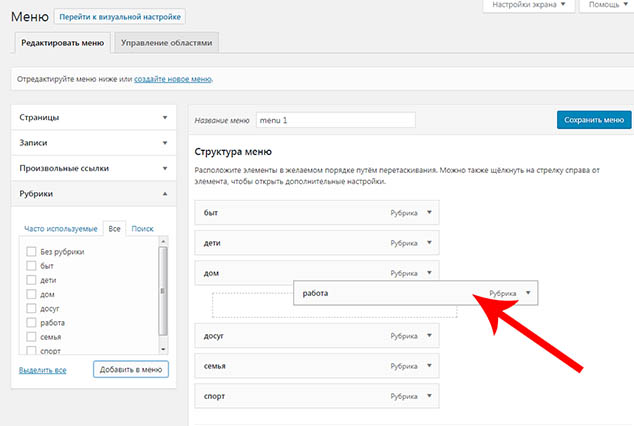
Можно переместить любое название в любое место «ухватив мышкой и перетащив»...
![]()

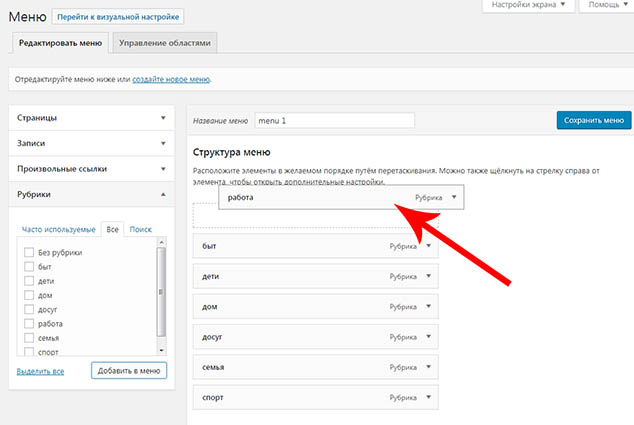
Например, хотите чтобы первым была кнопка «работа»...
![]()

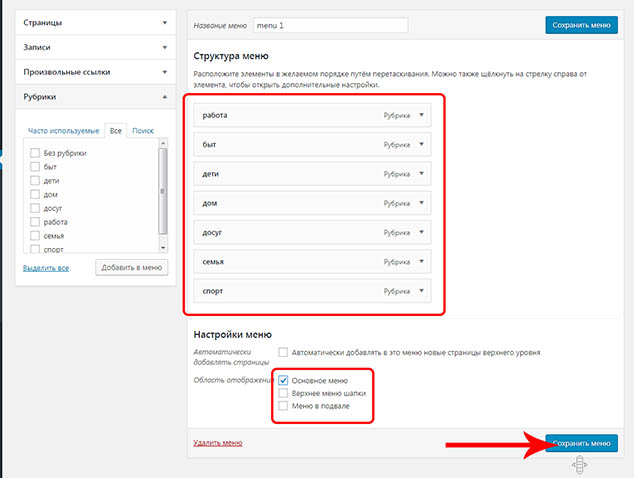
Когда расположение «кнопок» будет таким каким Вы хотите...выберите область отображения меню «Основное меню»...нажмите сохранить...
![]()

Зайдите на сайт и посмотрите как выглядит сделанное Вами меню...(не забывайте обновлять страницу, Ваш кэш работает и покажет Вам сохраненный вариант)...
![]()

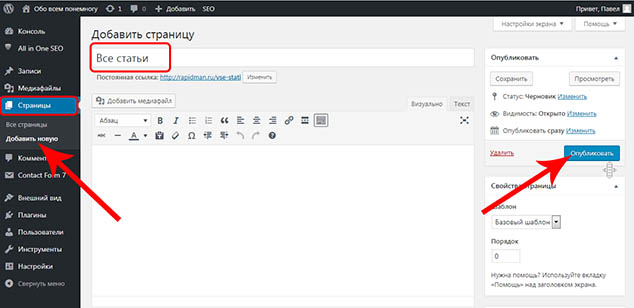
Теперь сделаем меню из страниц...для этого заходите в «Старицы» — «Добавить новую»...пишем заголовок страницы «Все статьи» и нажимаете «Опубликовать»...Также необходимо сделать еще несколько, например «Об авторе» и «Наши контакты»...
![]()

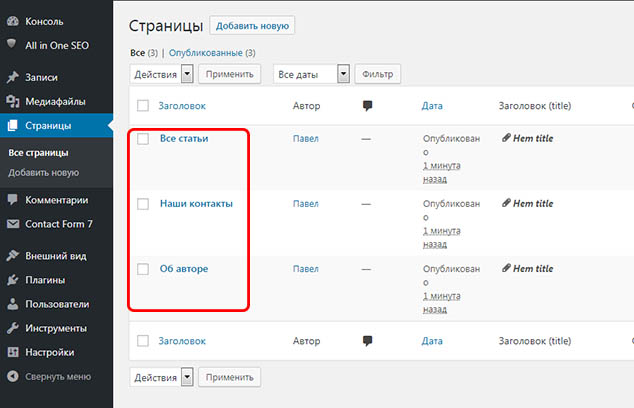
Если нажать «Страницы» — «Все страницы», то увидите все созданные Вами страницы...
![]()

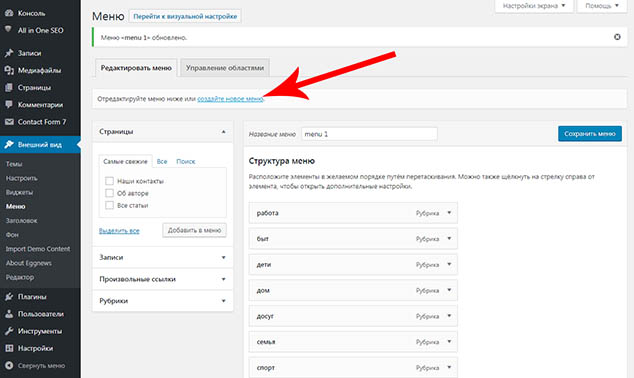
Заходите опять во «Внешний вид» — «Меню»...нажимаете «создать новое меню»...
![]()

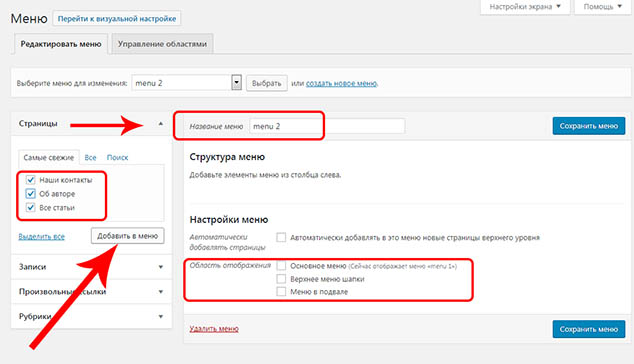
Присваиваете ему новое имя «menu 2»...нажимаете вкладку «Страницы»(если она свернута)...видите свои страницы, ставите галочки над теми , которые должны быть в меню...нажимаете «Добавить в меню»...
![]()

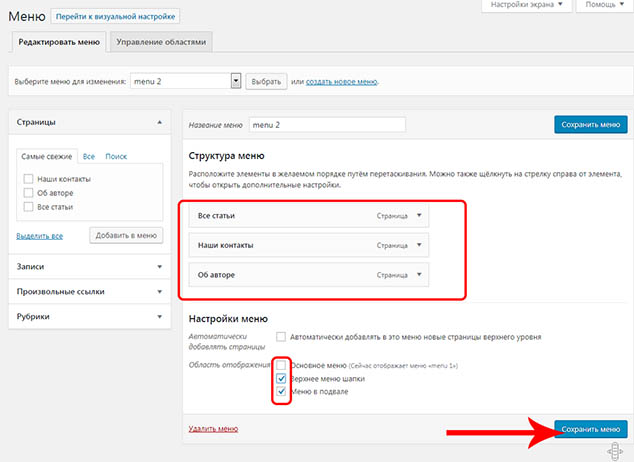
Все эти названия появляются в структуре меню...выбираете область отображения «Верхнее меню шапки» и «Меню в сайдбаре»...нажимаете «Сохранить меню»...
![]()

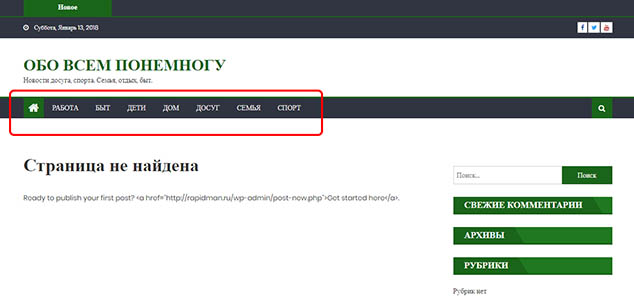
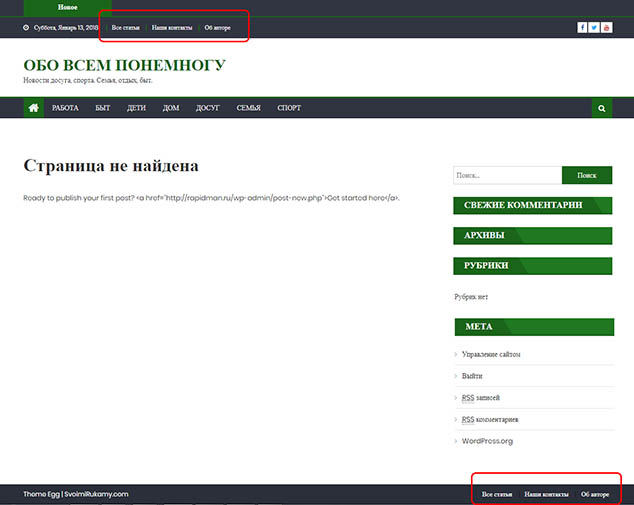
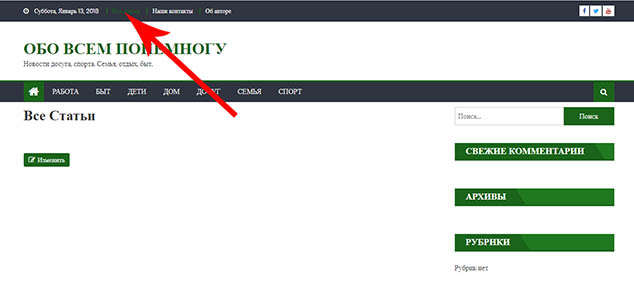
Открываете Ваш сайт, обновляете страницу и видите второе меню в «шапке» и «подвале»...
![]()

Код для страницы «Все статьи»
Нажимаете кнопку «Все статьи»...открывается пустая страница, но нам надо, чтобы заработал плагин Dagon Design Sitemap Generator, который мы установили и не настраивали(потому что не было страниц)...
![]()

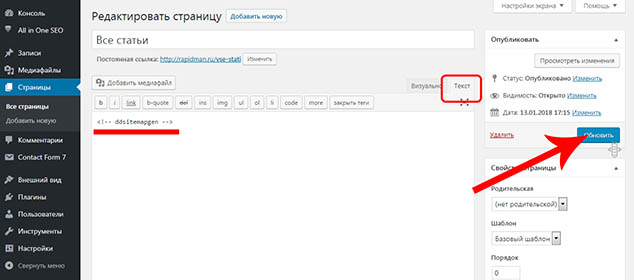
Для этого заходите на страницу «Все статьи» (находите её в списке страниц, нажимаете на неё и она открывается для редактирования)...переводите в режим «текст» и вставляете код <!-- ddsitemapgen --> и нажимаете «Обновить»...
![]()

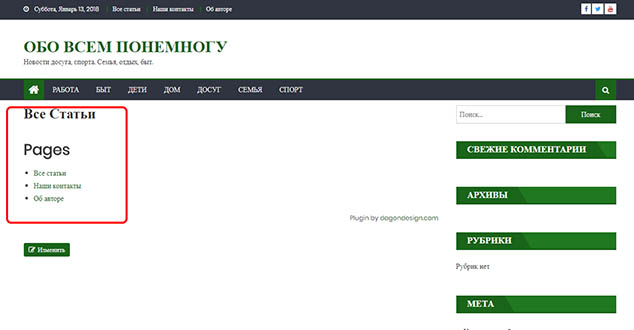
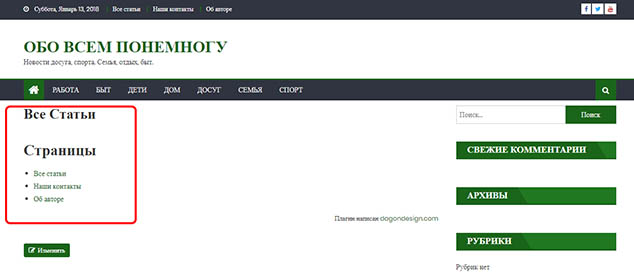
Снова заходите на сайт, обновляете страницу и видите что плагин заработал, он выводит список всех страниц сайта (и записей, но их пока нет)...единственное нужно поменять язык на «русский»...
![]()

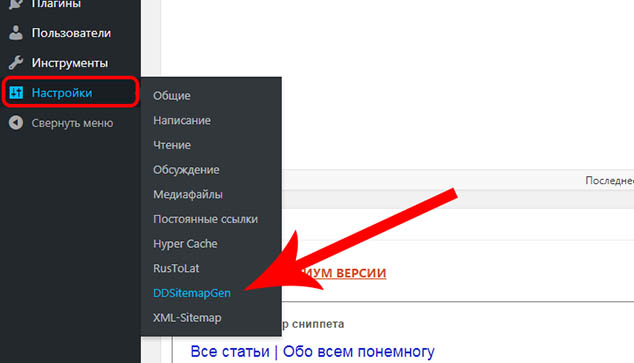
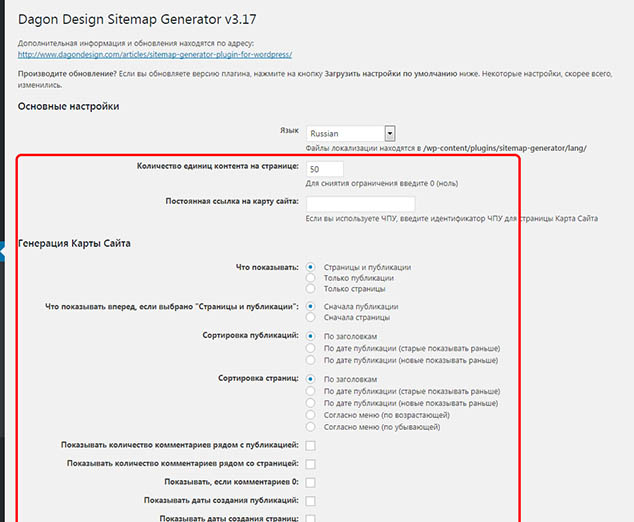
Нажимаете «Настройки» — «DDSitemapGen»...
![]()

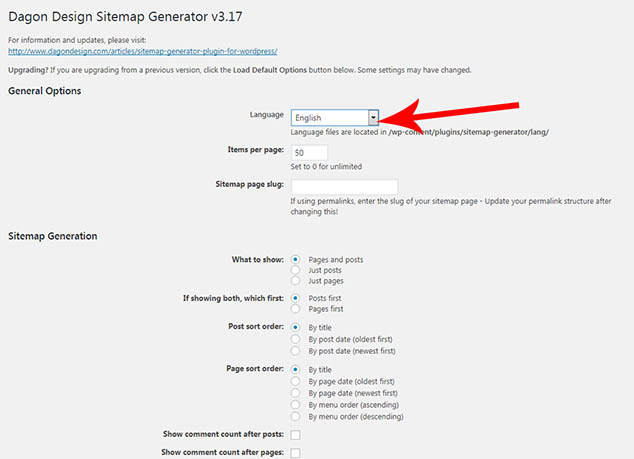
В настройках выбираете русский язык...
![]()

Нажимаете «Сохранить изменения»...
![]()

К остальным настройкам лучше вернуться когда у Вас появятся публикации(записи)...
![]()

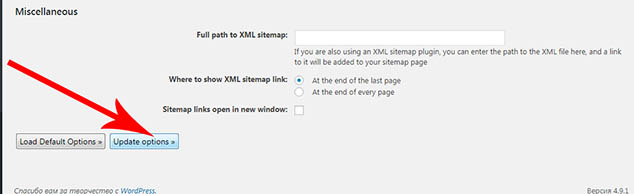
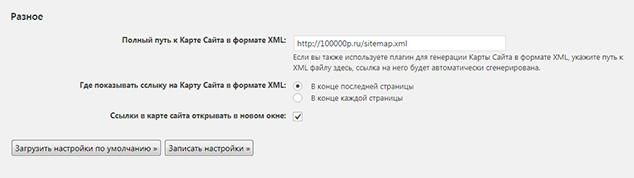
Единственное что нужно, в графе «Полный путь к Карте сайта...» прописать http://имя сайта/sitemap.xml и не забудьте сохраниться...
![]()

Заходите на сайт, обновляете страницу и видите, что все стало нормально...
![]()

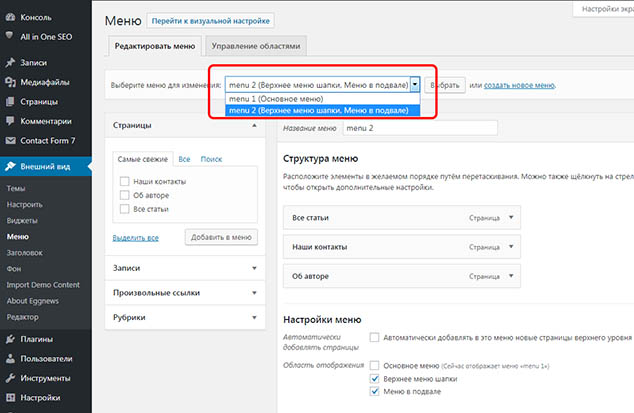
Теперь при входе в настройки меню, сначала будет необходимо выбрать название меню(ведь у Вас их стало два), которое хотите откорректировать...
![]()

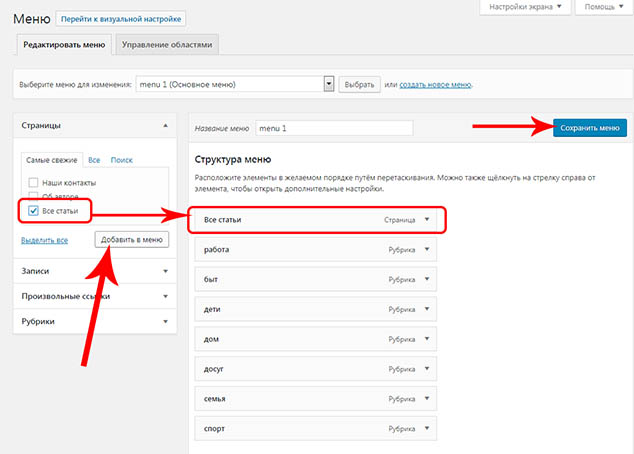
Давайте выберем меню№1 и вставим в него страницу «Все статьи» ...не забудьте сохраниться...
![]()

Лучше будет выглядеть, если убрать верхнее меню, а «Об авторе» и «Наши контакты» вставить в конец главного меню...
![]()