Как установить виджет. Сайт виджет
Как установить виджет. Сайт виджет Вконтакте, Одноклассники, Twitter, Facebook.
Виджеты на сайт устанавливаются для осуществления прямой связи между сайтом и социальными сетями. Тем самым в социальных сетях создается активность, связанная с обсуждением Вашего сайта, статей, записей. Автоматически появляются ссылки на Ваш сайт, что очень полезно для привлечения новых посетителей и положительно влияет на тематический индекс цитирования (тИЦ).
Виджет "Сообщения сообщества". ВКонтакте.
Виджет "Напишите нам". ВКонтакте.
Виджет «Разрешить писать сообществу». ВКонтакте.
Виджет «Комментарии». ВКонтакте.
Виджет «Сообщества». ВКонтакте.
Виджет «Мне нравится». ВКонтакте.
Виджет «Опросы». ВКонтакте.
Виджет «Публикация ссылок». ВКонтакте.
Виджет «Подписаться на автора». ВКонтакте.
Виджет «Кнопка Класс». Одноклассники.
Виджет группы. Одноклассники.
Виджет «Твитнуть». Twitter.
Виджет «Читать». Twitter.
Виджет «Нравится и Поделится». Facebook
ВКонтакте
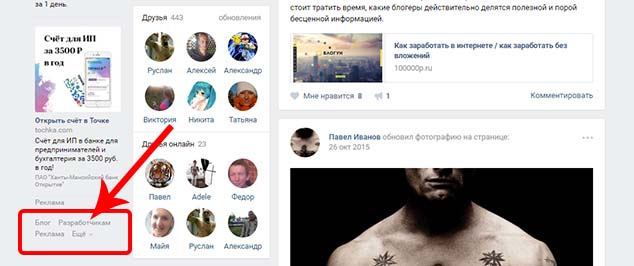
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. (раньше все служебные ссылки находились внизу страницы, но что бы не поменялось в дизайне, ищите ссылку «Разработчикам»).
![]()

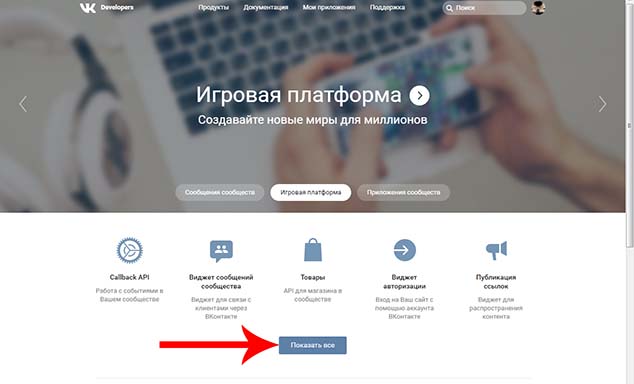
Далее нажимаете «Показать все».
![]()

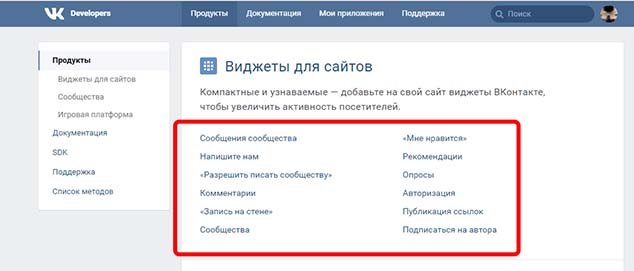
Виджеты для сайтов ВКонтакте представлены большим выбором.
![]()

Виджет «Сообщения сообщества».
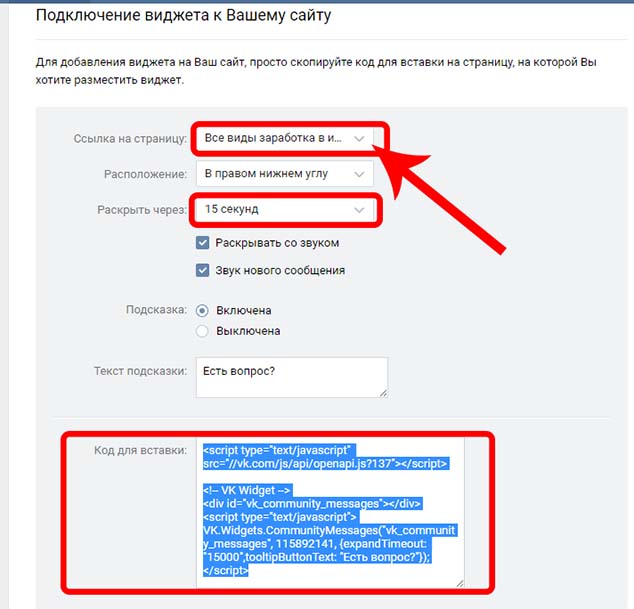
Естественно для установки данного виджета, необходимо иметь свое сообщвство ВКонтакте. Выбираете его в разделе «Ссылка на страницу». Расположение «В правом нижнем углу» оставляете «по умолчантю», «Раскрывать через» — ставим 15 секунд (виджет будет «выскакивать через 15 секунд» и привлекает внимание). Настройки звука — как хотите. Копируете код виджета. Код состоит из двух частей
<script type="text/javascript" src="//vk.com/js/api/openapi.js?137"></script>
и
<!-- VK Widget -->
<div id="vk_community_messages"></div>
<script type="text/javascript">
VK.Widgets.CommunityMessages («vk_community_messages», 115892141, {expandTimeout: «15000»,tooltipButtonText: «Есть вопрос?»});
</script>
![]()

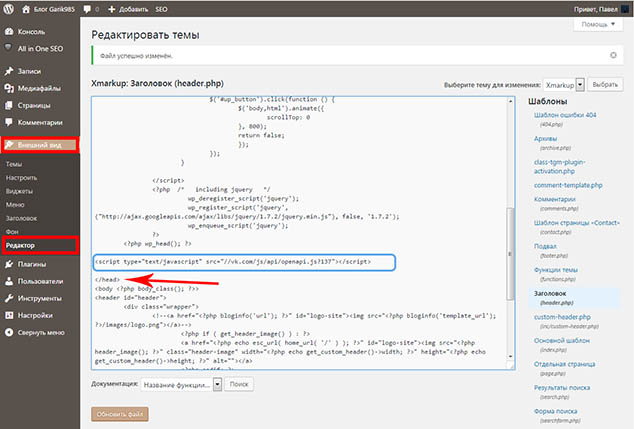
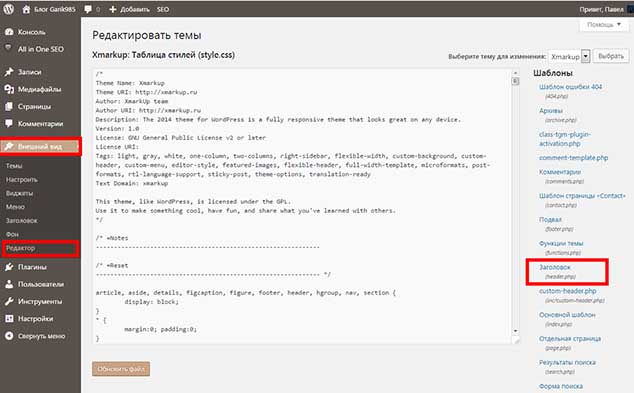
Заходите в админку Вордпрес своего сайта. Внешний вид — редактор - header.php. Первую часть кода устанавливаем перед тегом </head>. Нажимаем «Обновить файл».
![]()

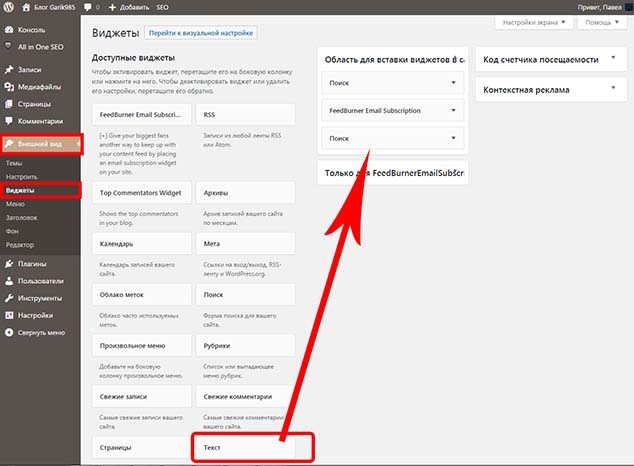
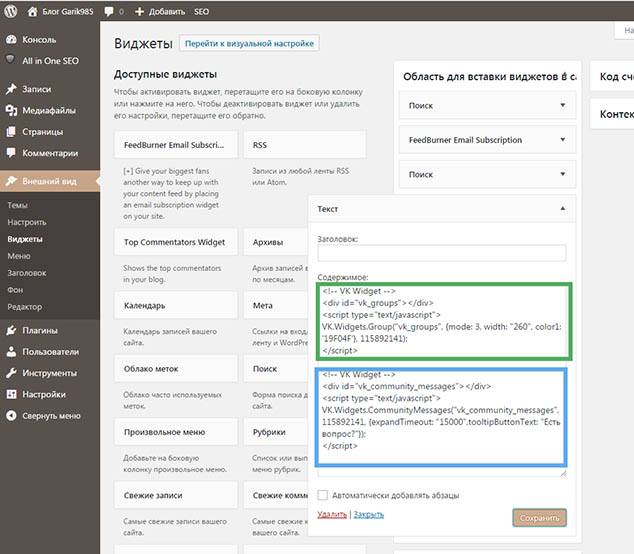
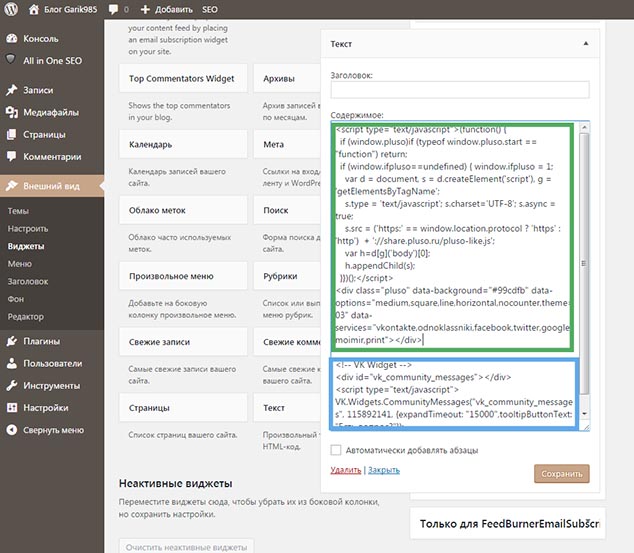
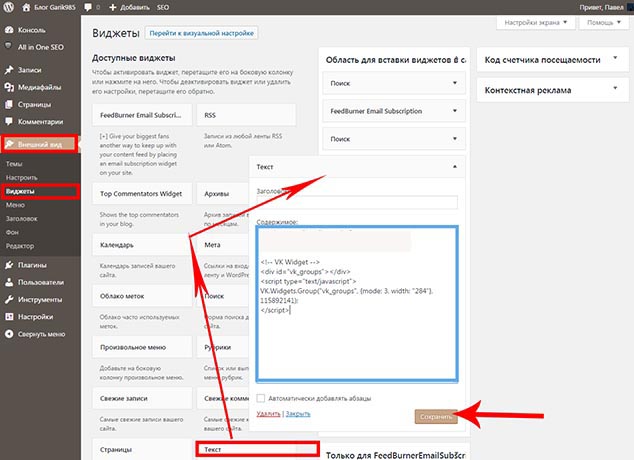
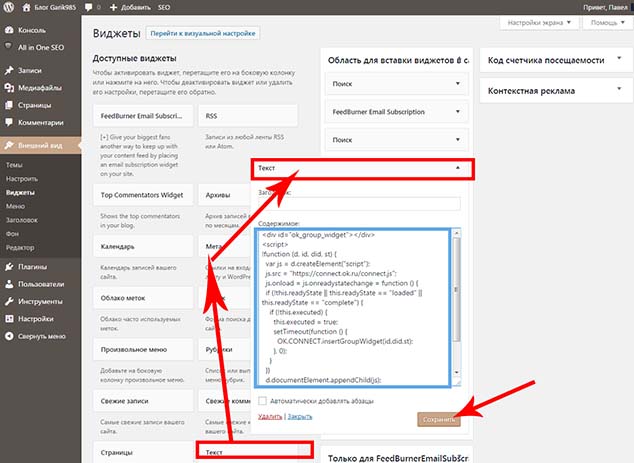
Затем: Внешний вид — виджеты. Перетаскиваете рамочку «текст» в область для виджетов.
![]()

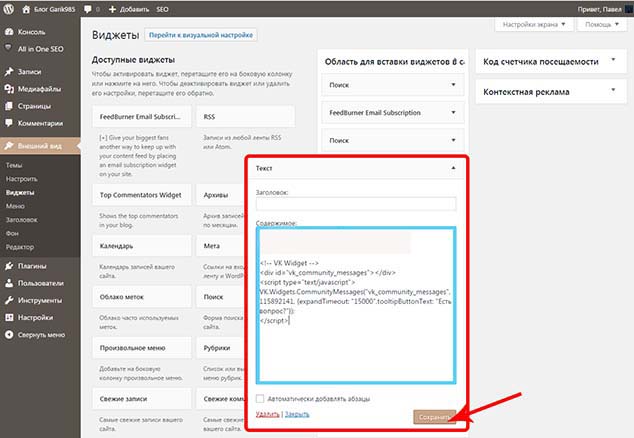
Вставляете туда (вместо текста) код виджета(вторую часть), нажимаете «сохранить» и смотрите свою главную страницу (Вы ее предварительно открыли в другой вкладке).
![]()

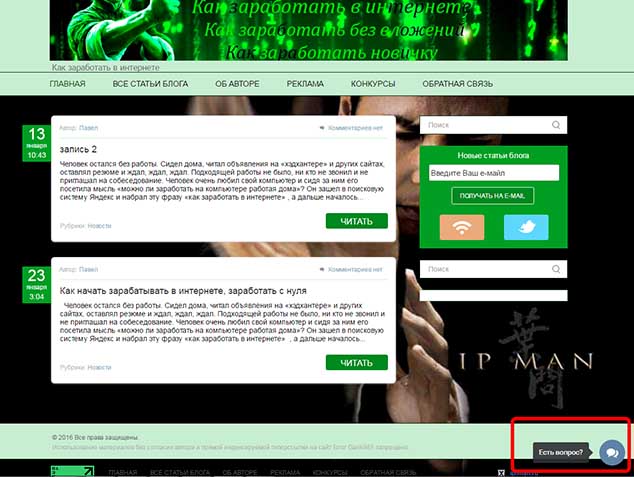
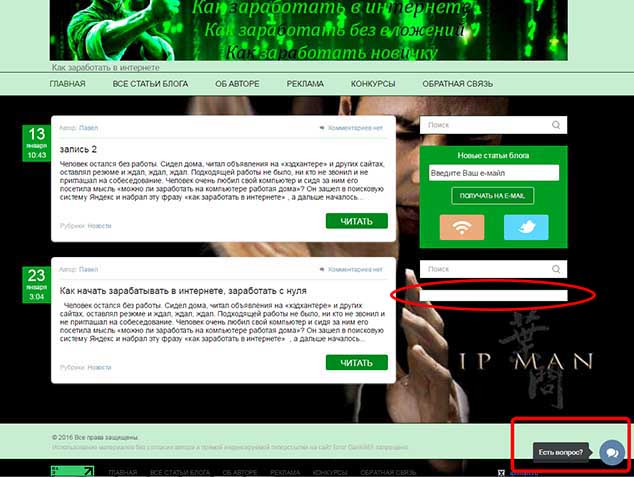
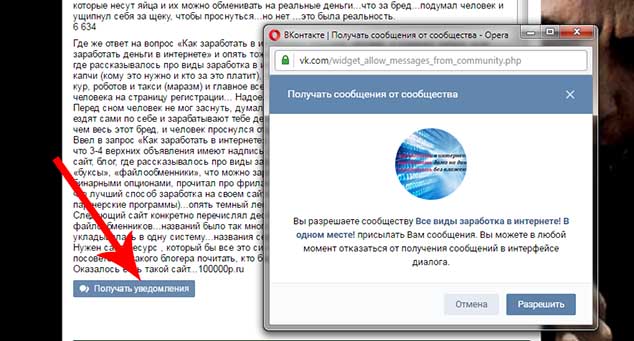
Не забудьте ее «обновить». Видим в низу справа «что то»...
![]()

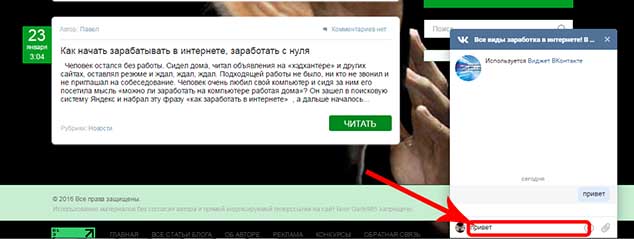
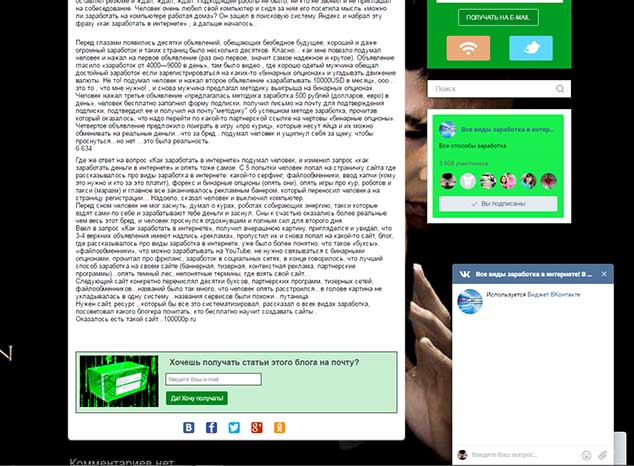
Через 15 секунд виджет появится целиком, посетитель сможет ввести текст (задать вопрос сообществу).
![]()

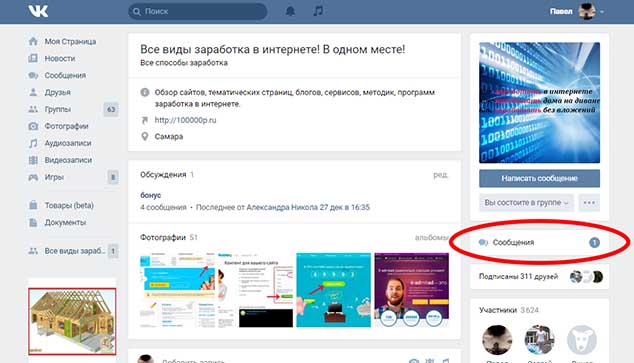
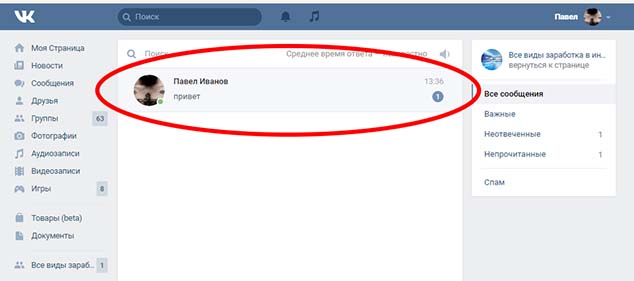
В сообществе это сообщение моментально отразится.
![]()


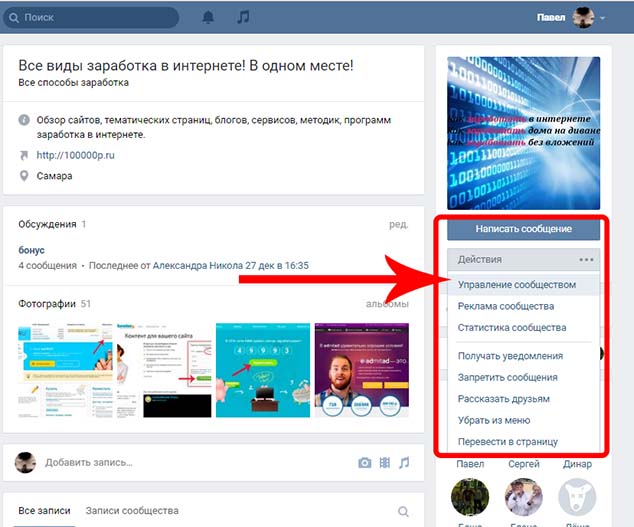
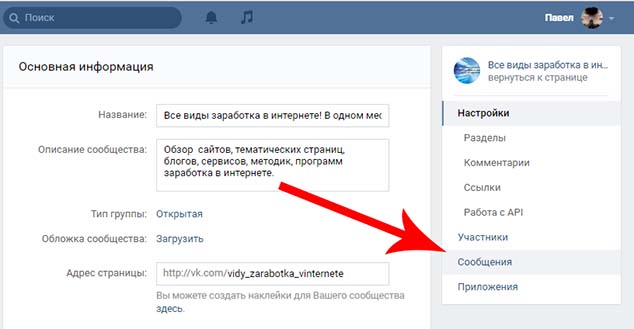
Только обязательно в «Управлении сообществом»......
![]()

Нажмите «Сообщения»...
![]()

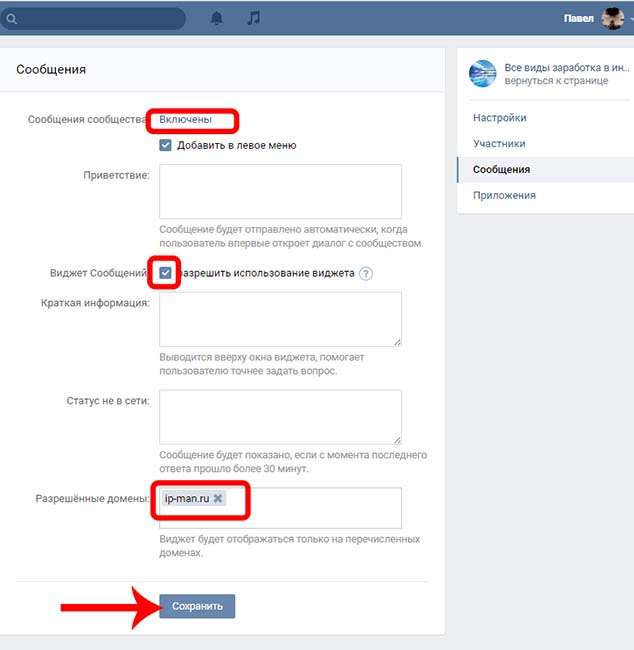
И настройте сообщения сообществу. Нажмите «Включены», далее поставить флажок «Разрешить использование виджета» и в окно «Разрешенные домены» внесите домен своего сайта. Если кто-то захочет установить Ваш виджет к себе на сайт, необходимо будет не забыть добавить его домен.
![]()

Все работает, но мы не обратили внимание на один момент, в сайдбаре появилась непонятная пустая рамка. Это потому, что мы применили виджет Вордпрес «Текст», а сам виджет ВКонтакте отображается внизу, а не в этой рамке. Мы можем заполнить эту рамку......
![]()

Установив код «Сообщества» над кодом «Сообщения сообщества»... (Как получить код виджета «Сообщества» смотрите в разделе Виджет «Сообщество»).
![]()

Получаем более интересную картину...
![]()

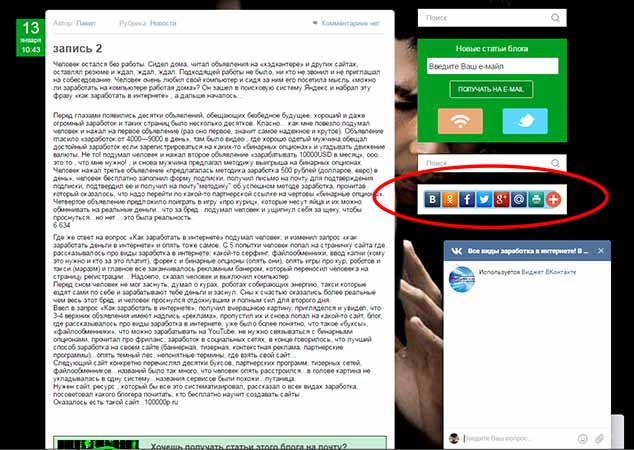
Можно поступить еще хитрее, вставить над кодом «Сообщения сообществу» код «кнопок социальных сетей».
![]()

Только не забывайте каждый раз обновлять файл и обновлять главную страницу, а то изменений не произойдет.
![]()

Есть второй способ. Устанавливайте первую часть код также в header.php перед тегом </head>, а вторую часть вставляем в конце любой страницы(в режиме текст). Нажмите «Обновить».
![]()

Обновляем страницу с записью (куда вставили виджет) и видем результат.
![]()

Виджет «Напишите нам».
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. Далее нажимаете «Показать все». Выбираете виджет «Напишите нам».
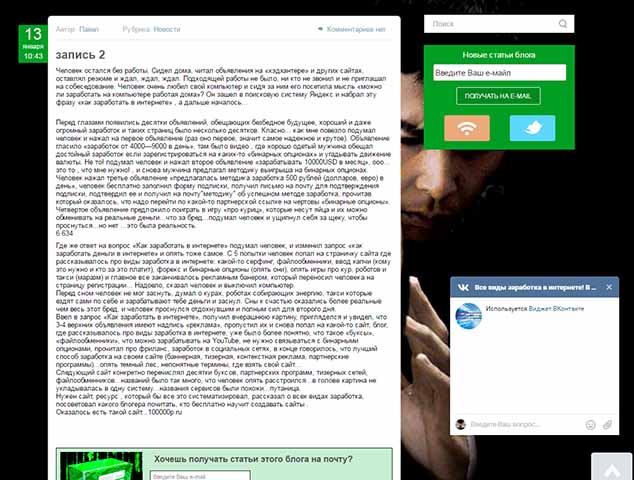
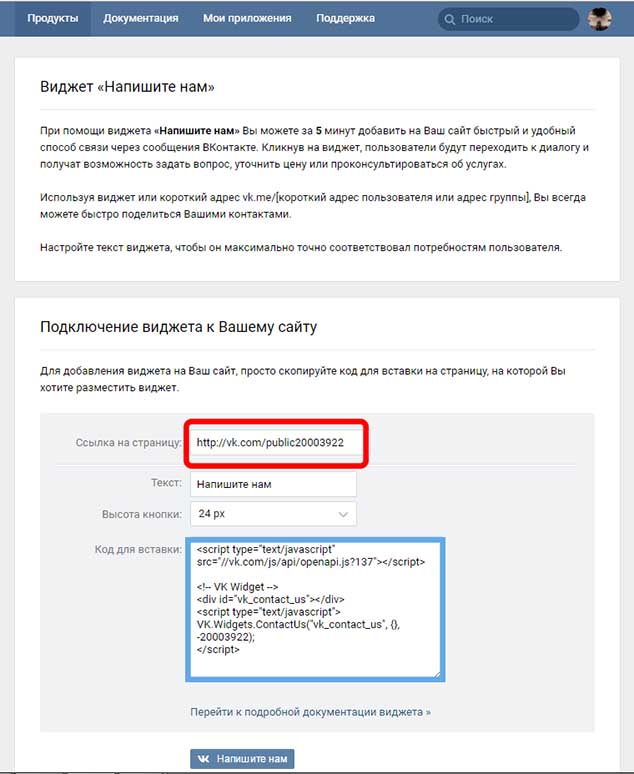
Этот виджет позволит осуществлять прямую связь с Вашей страницей ВКонтакте. Посетители смогут написать Вам, задать вопрос, уточнить цену (если это продающий сайт). Заполняете «Ссылку на страницу» — вводите адрес Вашей странице ВКонтакте. «Текст» и «Высоту кнопки» выставляете на свое усмотрение. Копируете код.
![]()

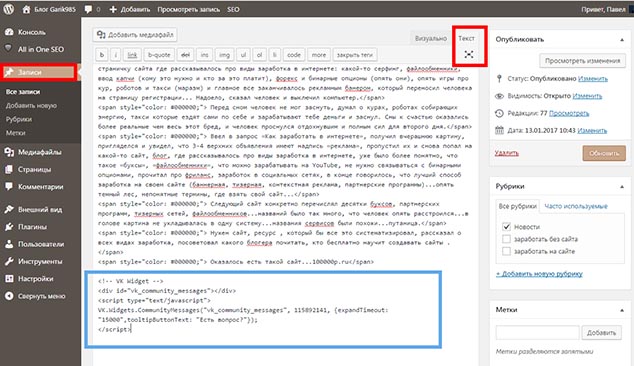
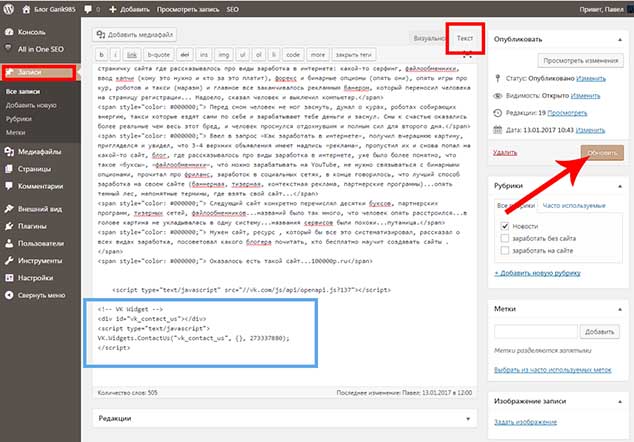
Код также состоит из двух частей. Устанавливайте первую часть кода также в header.php перед тегом </head>. Заходите в Вордпресе своего сайта в нужную запись или страницу (под которой хотите установить виджет). Заходите в режим «Текст» (это и есть исходный код) и под текстом вставляете вторую часть кода виджета. Нажимаете «Обновить».
![]()

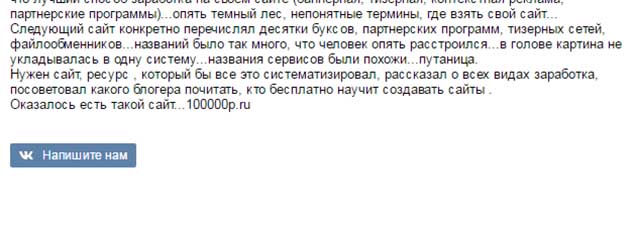
Обновляем страницу сайта и видим под статьей получившейся виджет.
![]()

Виджет «Разрешить писать сообществу».
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. Далее нажимаете «Показать все». Выбираете виджет «Разрешить писать сообществу».
Нажав на этот виджет посетитель подписывается на сообщество и будет получать от него сообщения (можно делать рассылку). В графе «Ссылка на сообщество» выбираете свое сообщество, высоту кнопки на свой «вкус», копируете код виджета.
![]()

Код также состоит из двух частей. Устанавливайте первую часть кода в header.php перед тегом </head>. Вторую часть кода вставляете в тело страницы(см. любой раздел выше ), под которой хотите видеть виджет. Обновляем страницу сайта и видим под статьей получившейся виджет. При нажатии на него, появляется окно, где посетителю объясняют "что он подписывается « на сообщество.
![]()

Виджет „Комментарии“.
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку „Разработчикам“ и нажимаете на нее. Далее нажимаете „Показать все“. Выбираете виджет „Комментарии“.
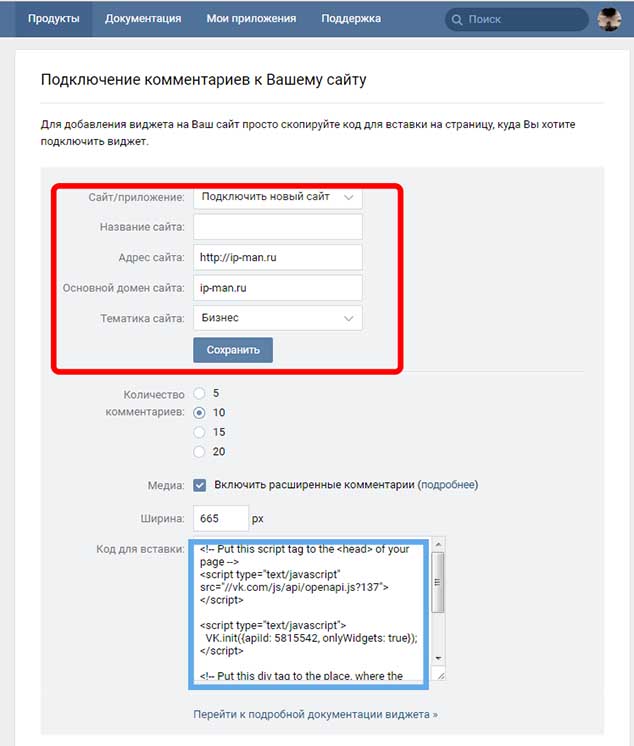
Посетители будут видеть под статьей поле для комментариев. В графе „Сайт/приложение“ выберите — подключить новый сайт. Напишите название сайта, адрес сайта — с http:, основной домен сайта — без http, выберите тематику сайта, нажмите „сохранить“. Ширину выберите такую, чтобы умещался на странице (если что потом можно будет изменить и „подогнать“). Скопируйте код. Этот код будет состоять из двух частей.
![]()

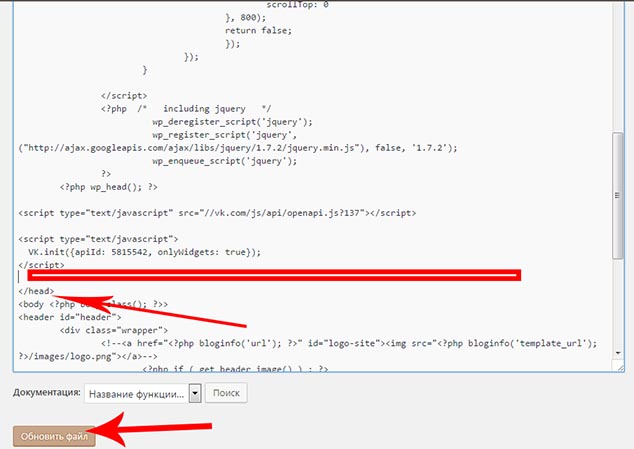
Первая часть устанавливается в header.php перед закрывающим тегом </head>
<!-- Put this script tag to the <head> of your page --> это копировать не надо.
<script type=»text/javascript" src="//vk.com/js/api/openapi.js?137"></script>
<script type="text/javascript">
VK.init ({apiId: 5815542, onlyWidgets: true});
</script>
Он находится в Вордпрес Внешний вид — редактор - header.php
![]()

Ставите прямо перед </head> (я уже поставил — видите его выше). Нажмите «обновить файл».
![]()

Вторая часть кода
<!-- Put this div tag to the place, where the Comments block will be --> это не надо.
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments («vk_comments», {limit: 10, width: «665», attach: «*»});
</script>
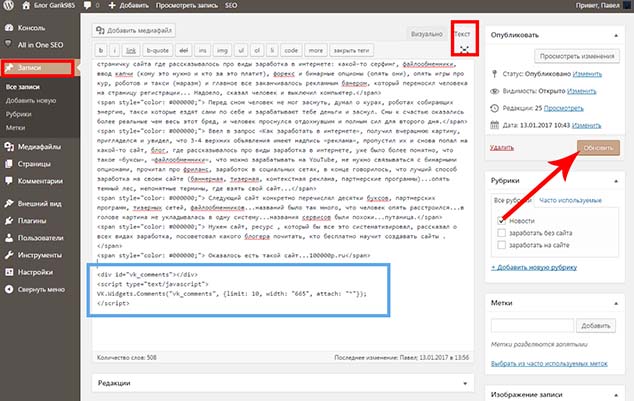
Ставится в тело страницы (Вашей статьи, записи) - внизу под страницей (в режиме текст ). Не забудьте нажать «Обновить».
![]()

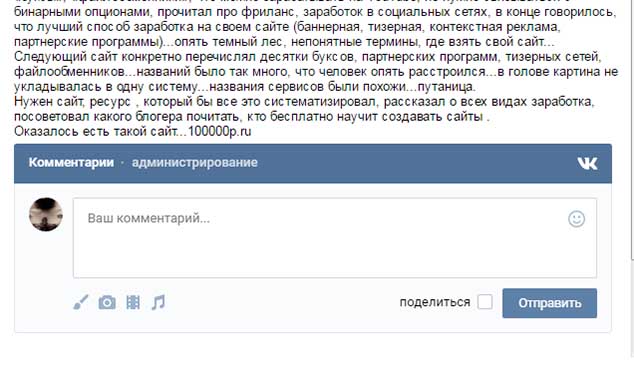
Обновляем страницу сайта и смотрим ка это будет выглядеть. Если виджет шире и не умещается, возвратитесь в «конструктор виджета» и уменьшите ширину.
![]()

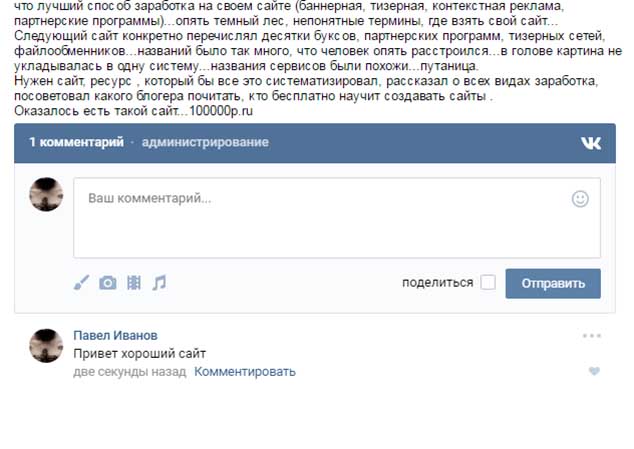
При введении текста и отправки комментариев они будут отражаться ниже. Также на страничке комментатора в соцсетях.
![]()

Виджет «Сообщества».
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. Далее нажимаете «Показать все». Выбираем виджет «Сообщества».
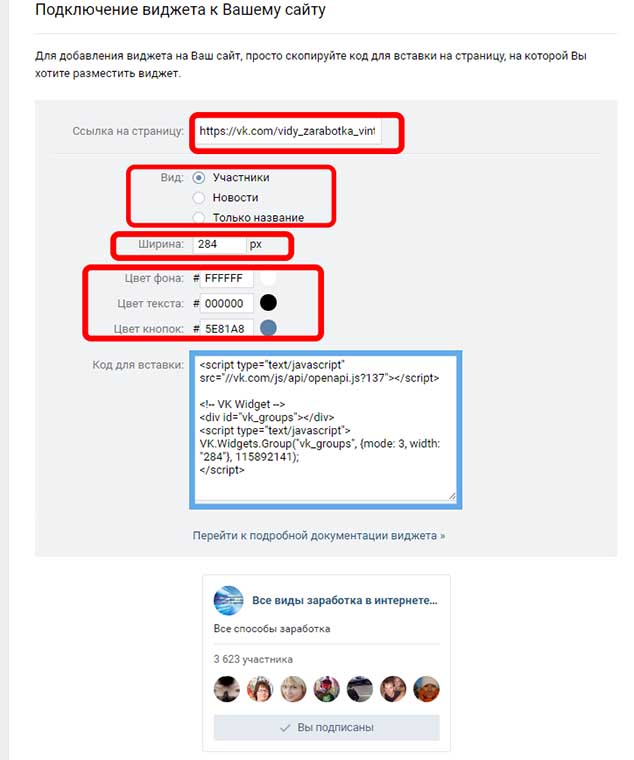
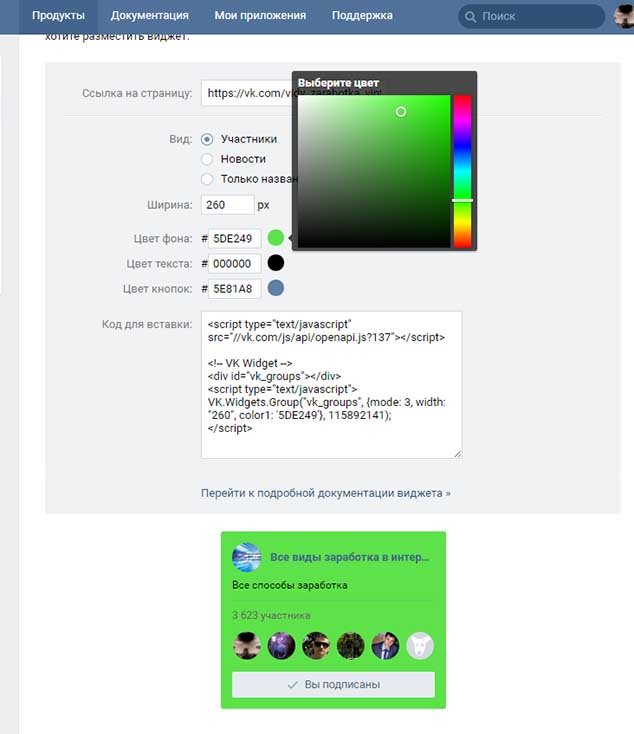
Виджет сообщества устанавливается как правило в сайдбаре и виден со всех страниц сайта. В графу «Ссылка на страницу» вставляете адрес Вашего сообщества, ширина и цвет корректируются на Ваш вкус. Копируете код.
![]()

Код также состоит из двух частей. Устанавливайте первую часть кода в header.php перед тегом </head>. Заходите в админку Вордпрес своего сайта. Внешний вид — виджеты. Перетаскиваете рамочку «текст» в область для виджетов. Вставляете туда (вместо текста) вторую часть кода виджета, нажимаете «сохранить» и смотрите свою главную страницу (Вы ее предварительно открыли в другой вкладке).
![]()

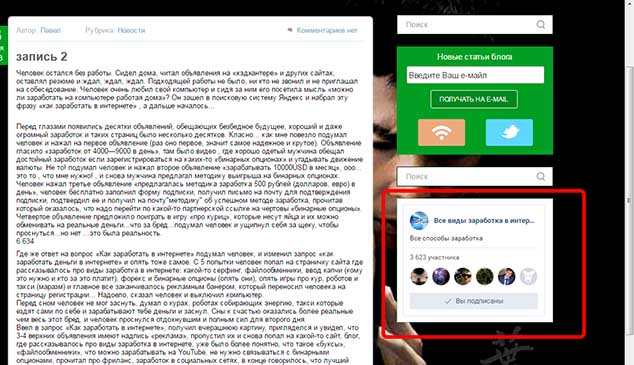
Видим, что виджет появился в сайдбаре.
![]()

Возвращаемся в «конструктор виджета» меняем ширину (если нужно) и цвет. Копируем новый код. И заменяем предыдущий, который вставили в Вордпрес.
![]()

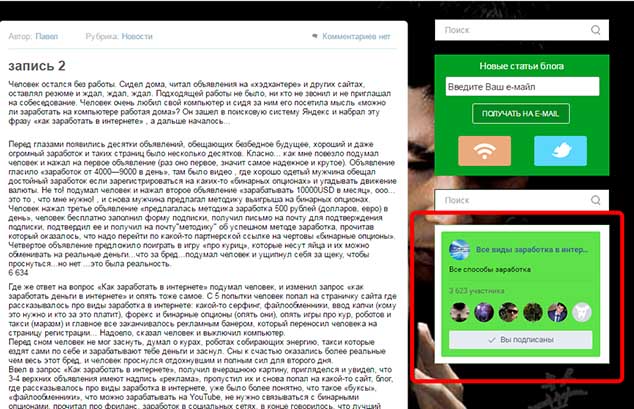
Таким образом можно подобрать оптимальный цвет или оставить цвета Вконтакте.
![]()

Виджет «Мне нравится».
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. Далее нажимаете «Показать все». Выбираете виджет «Мне нравится».
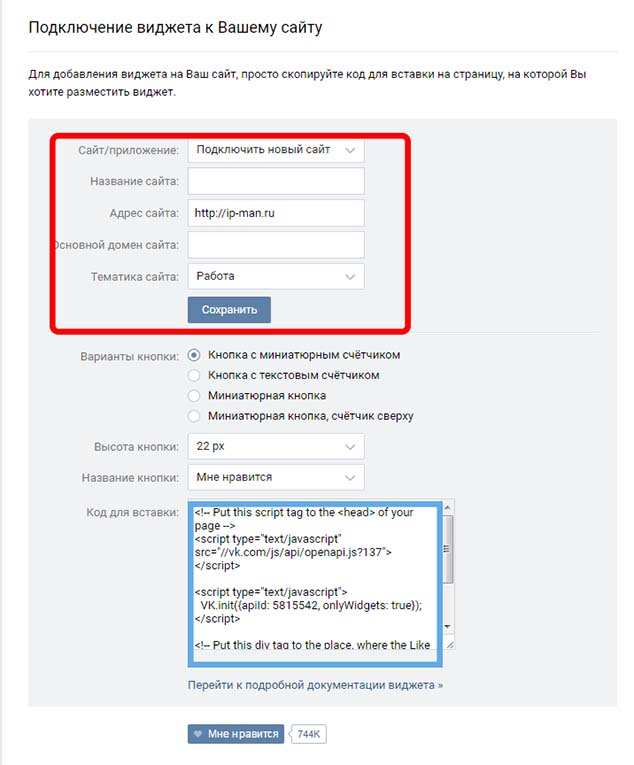
Заполняете все графы: название сайта, адрес сайта, основной домен, тематика, нажимаете «сохранить». Можете выбрать варианты кнопки и высоту. Код будет состоять из двух частей. Одна часть в header.php, вторая в тело страницы под текстом.
![]()

Обновляем страницу сайта, видим виджет. При нажатии на него на счетчике будет отражаться количество нажатий.
![]()

Виджет «Опросы».
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. Далее нажимаете «Показать все». Выбираете виджет «Опросы».
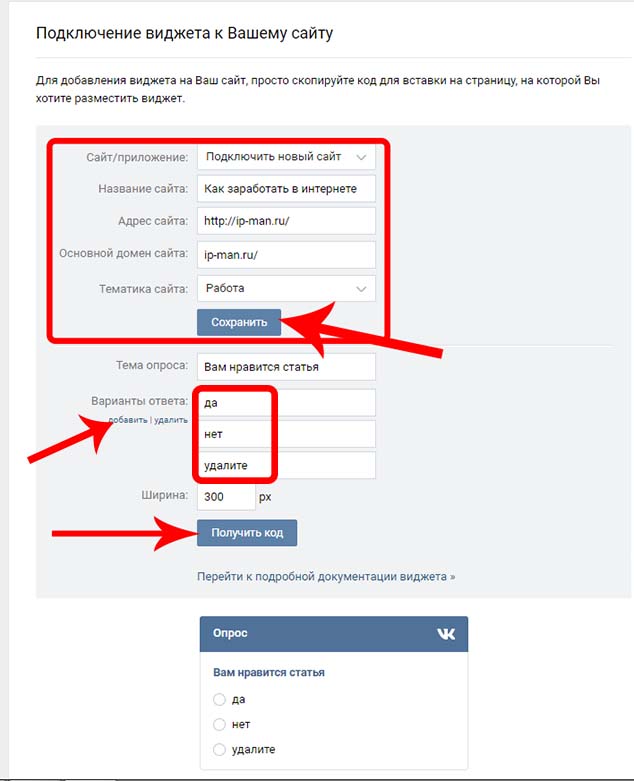
Хотите узнать мнение читателей о статье, записи, полноте раскрытия темы? Поставьте «Опрос». Заполняете все графы: название сайта, адрес сайта, основной домен, тематика, нажимаете «сохранить». Вписываете тему опроса, можно добавить или удалить количество (варианты) ответов. Нажимаете получить код.
![]()

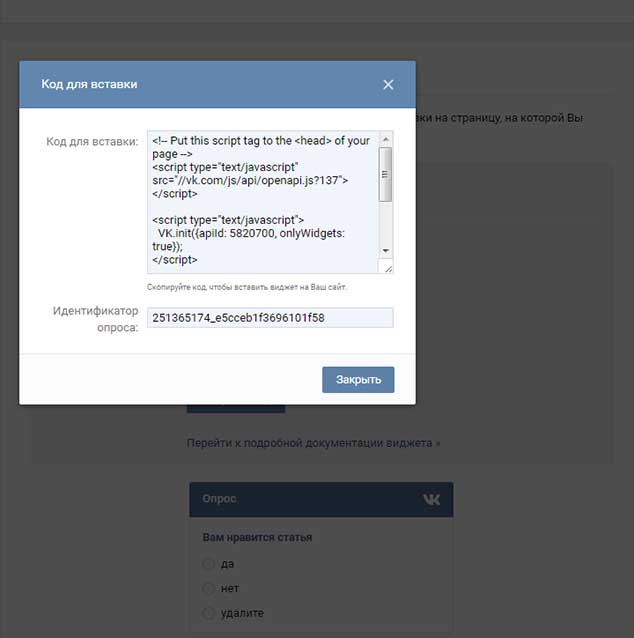
Код состоит из двух частей. Устанавливается как в разделе Виджет «Комментарии». Одна часть в header.php, вторая в тело страницы под текстом.
![]()

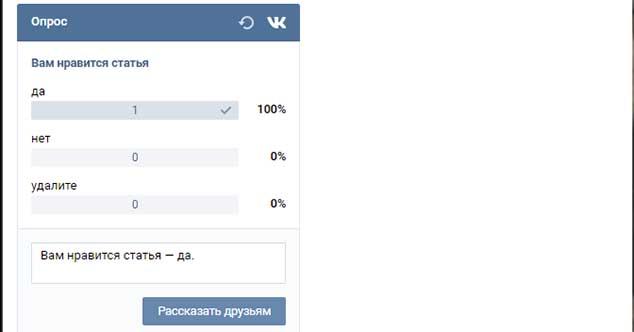
Обновляем страницу сайта, видим виджет.
![]()

При голосовании (нажатии посетителями на ответы), их количество будет отражаться, посетители смогут еще нажать кнопку «Рассказать друзьям» и друзья узнают о голосовании.
![]()

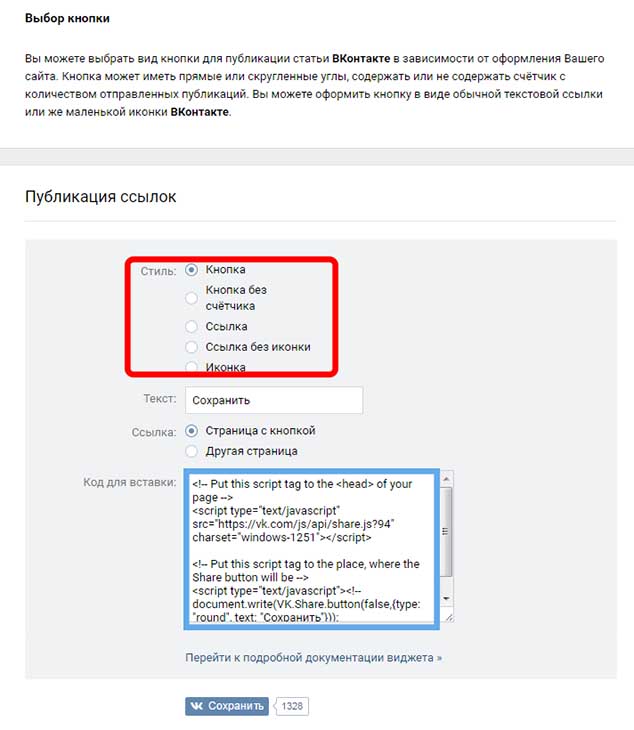
Виджет «Публикация ссылок».
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. Далее нажимаете «Показать все». Выбираете виджет «Публикация ссылок».
Выбираете форму кнопки, копируете код. Код состоит из двух частей и устанавливается как в разделе Виджет «Комментарии». Одна часть в header.php, вторая в тело страницы под текстом.
![]()

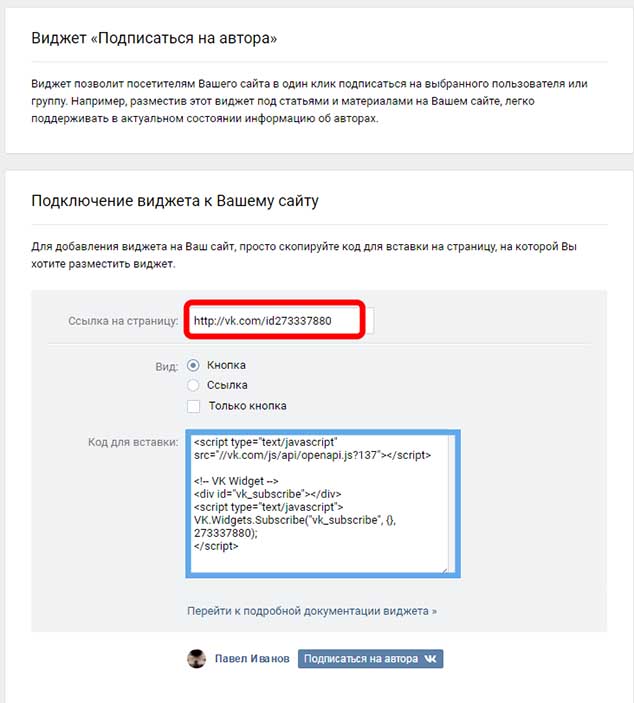
Виджет «Подписаться на автора».
Заходите на свою страницу ВКонтакте, слева внизу находите ссылку «Разработчикам» и нажимаете на нее. Далее нажимаете «Показать все». Выбираете виджет «Подписаться на автора».
Посетители смогут подписаться на автора статей, записей, публикаций, так же как будто они зашли на Вашу страницу ВКонтакте и подписались. Копируете код и вставляете первую часть в header.php перед тегом </head>. Вторую часть в тело страницы, где хотите видеть виджет.
![]()

Обновляете страницу сайта, видите установленный виджет.
![]()

Виджеты Одноклассники.
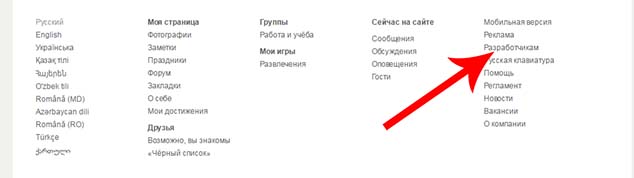
Заходим на свою страницу в Одноклассниках, внизу старницы находим ссылку «Разработчикам». Нажимаем на нее.
![]()

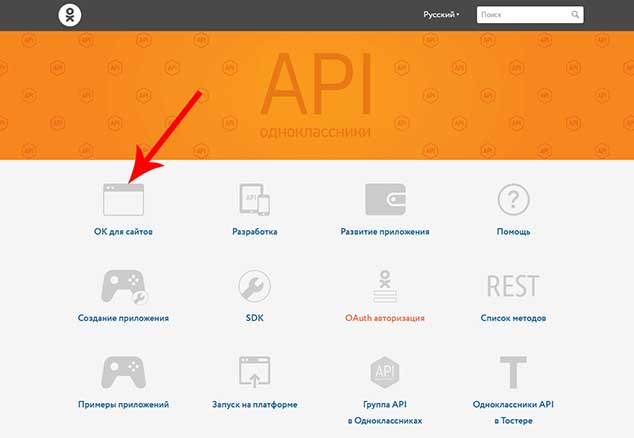
Нажимаем ОК для сайтов.
![]()

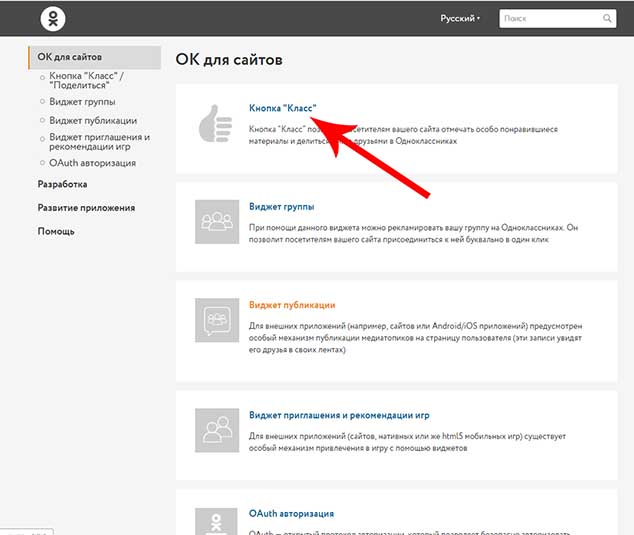
Виджет «Кнопка Класс».
Эта кнопка позволяет посетителям отмечать интересные статьи, записи, публикации.
![]()

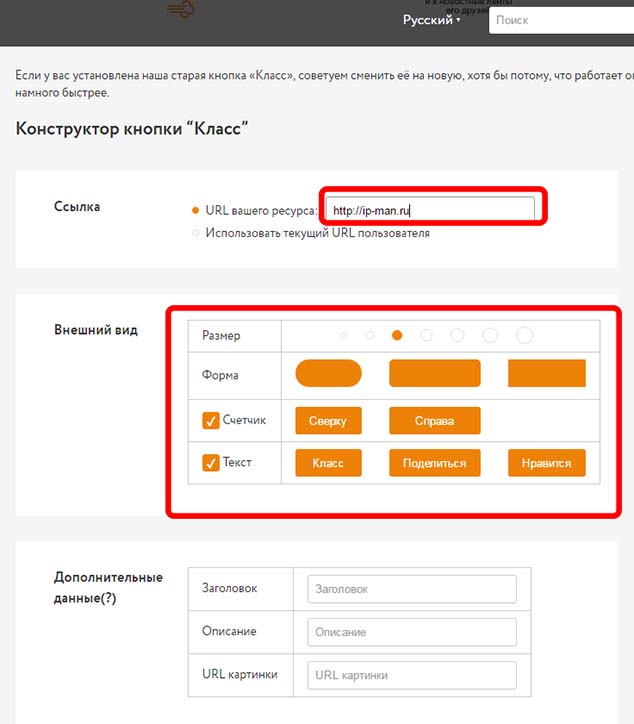
В конструкторе кнопки можно выбрать ее размер, форму, убрать или оставить счетчик, изменить текст на кнопке. Все это выбрав сразу ниже видите результат и получаете код виджета.
![]()


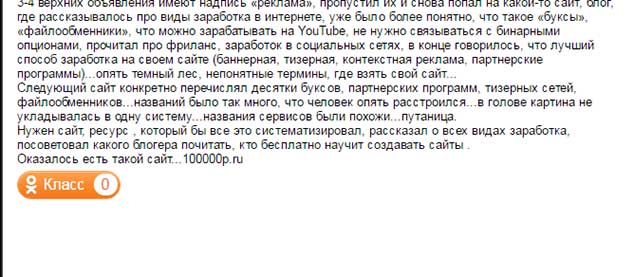
Код вставляется в тело страницы, там где хотите видеть кнопку. Обновляете страницу — видите результат.
![]()

Виджет группы.
Заходим на свою страницу в Одноклассниках, внизу старницы находим ссылку «Разработчикам». Нажимаем на нее. Нажимаем ОК для сайтов.
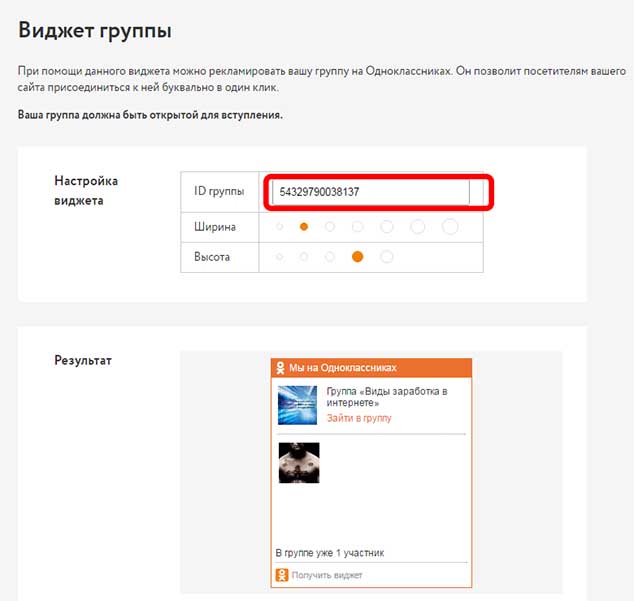
Для этого необходимо иметь свою группу в Одноклассниках. Вставляете ID группы (когда открываете страницу своей группы https://ok.ru/group/54329790038137 последние цифры это и есть ID), выбираете визуально ширину, высоту и сразу можно увидеть результат. Копируете код.
![]()


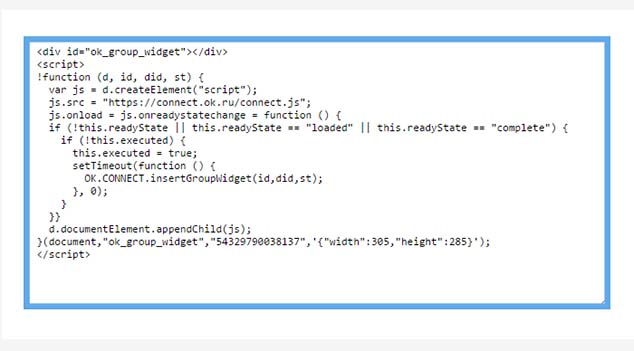
Заходите в админку Вордпрес своего сайта. Внешний вид — виджеты. Перетаскиваете рамочку «текст» в область для виджетов. Вставляете туда (вместо текста) код виджета, нажимаете «сохранить» и смотрите свою главную страницу (Вы ее предварительно откройте в другой вкладке).
![]()

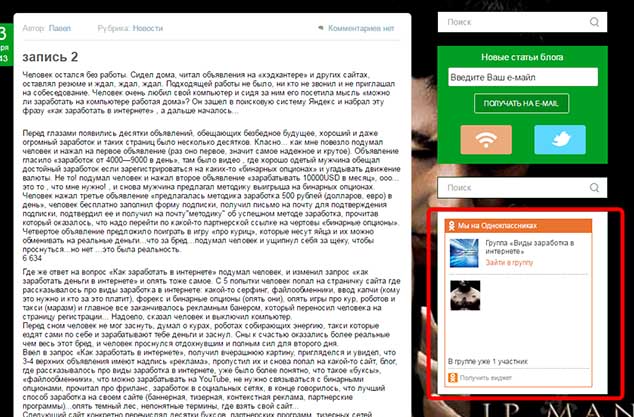
Вот так будет выглядеть виджет группы в сайдбаре и будет виден со всех страниц.
![]()

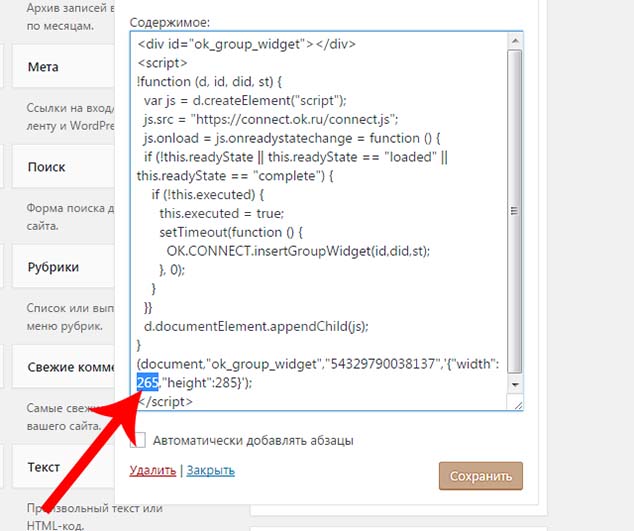
Ширину виджета можно подогнать прямо в коде.
![]()

Виджеты Twitter.
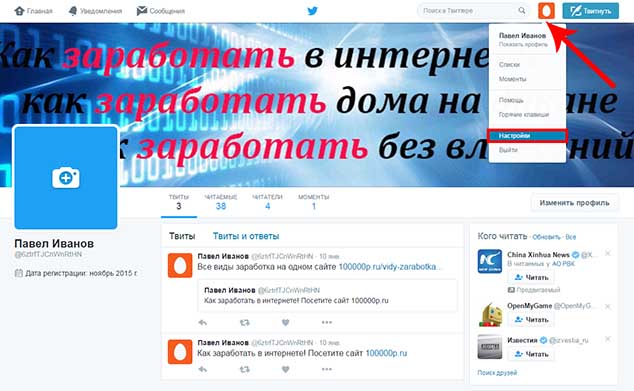
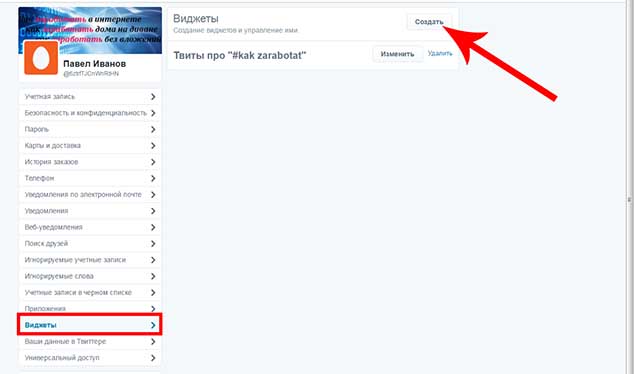
Заходите на свою страницу в Twitter, находим «Настройки».
![]()

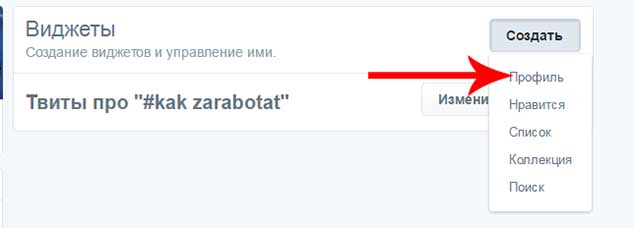
Нажимаем «Создать».
![]()

Выбираем виджет.
![]()

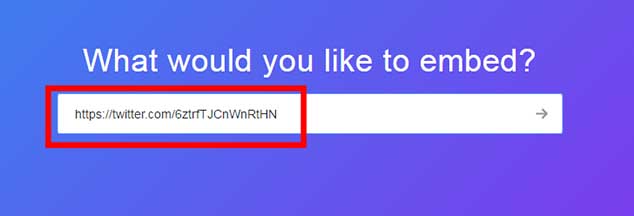
Вставляем адрес Вашей страницы в Twitter.
![]()

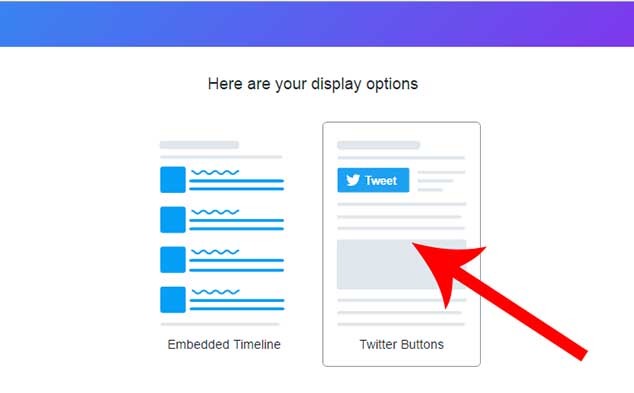
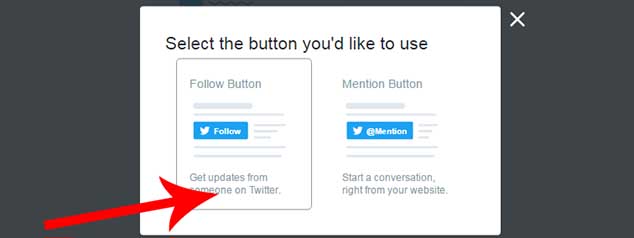
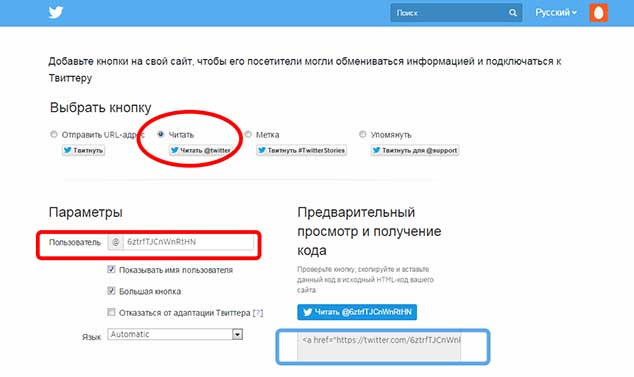
Выбираем кнопку.
![]()

Выбираем Follow.
![]()

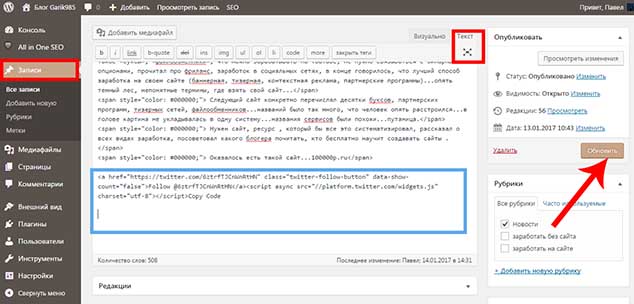
Получаете код, нажимаете «Copy Code» — скопировать код.
![]()

Вставляете код в тело страницы. Нажимаете «Обновить».
![]()

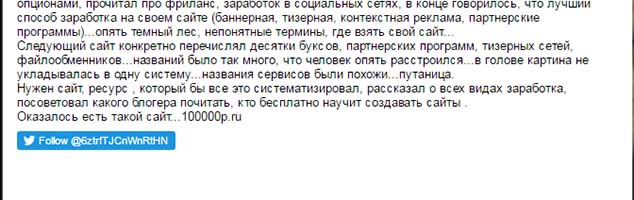
Обновляем страницу, в которую вставили виджет и видим результат.
![]()

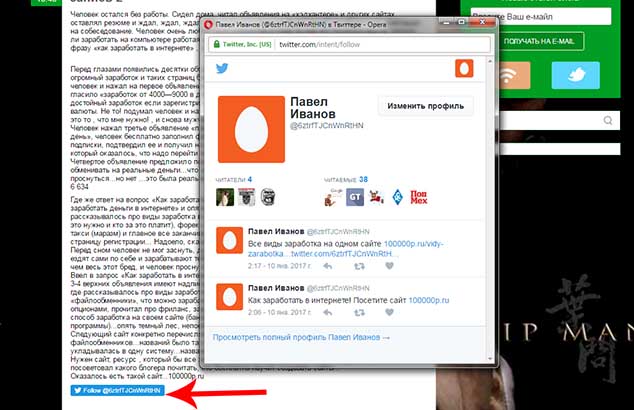
При нажатии на кнопку посетитель попадает на страницу автора (на Вашу).
![]()

Второй вариант виджета это «Последние твиты». Копируете код и также вставляете в тело страницы в желаемое место.
![]()

Обновляем страницу, в которую вставили виджет и видим результат.
![]()

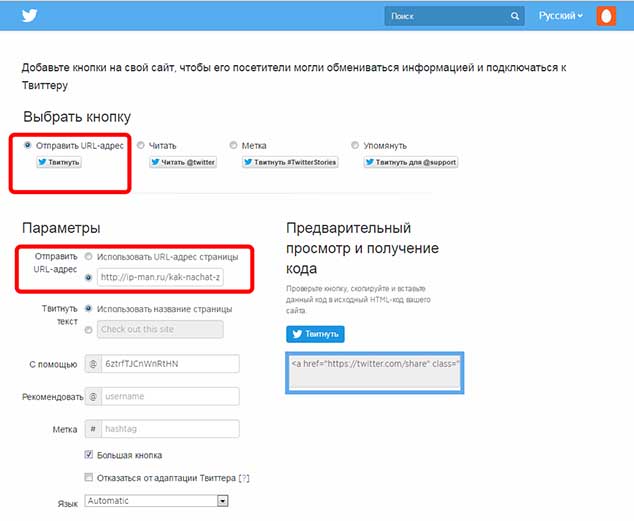
Виджет «Твитнуть».
Можно зайти на сервис https://about.twitter.com/ru/resources/buttons#tweet
Здесь специальный конструктор кнопок.
Вставьте адрес страницы на которую будет ссылаться твит. Скопируйте код. и вставьте его в тело страницы (в которой хотите видеть виджет).
![]()

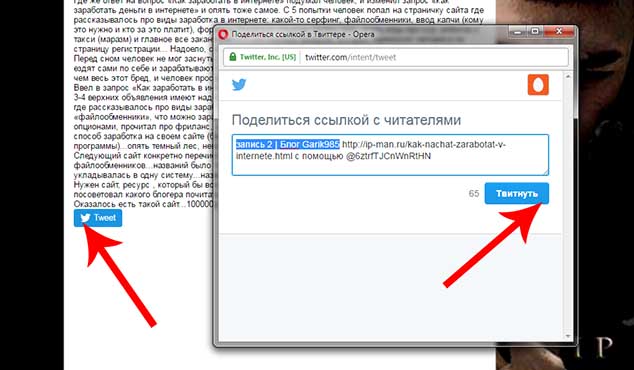
При нажатии на кнопку появляется твит с ссылкой и на сайт и на страницу.
![]()

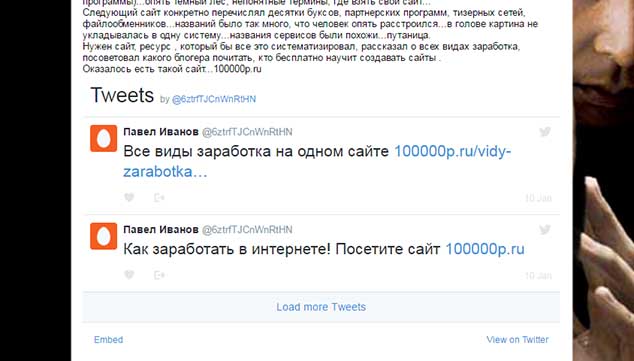
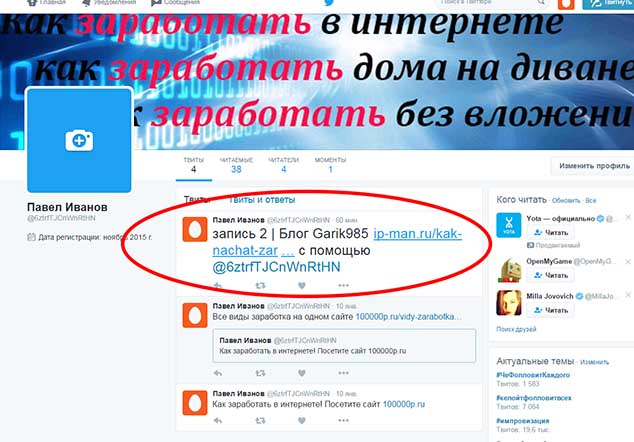
Этот твит отобразится у посетителя на странице в Twettere.
![]()

Виджет «Читать».
Вставьте адрес Вашей страницы в Twettere. Скопируйте код. и вставьте его в тело страницы (в которой хотите видеть виджет).
![]()

Виджет будет выглядеть так.
![]()

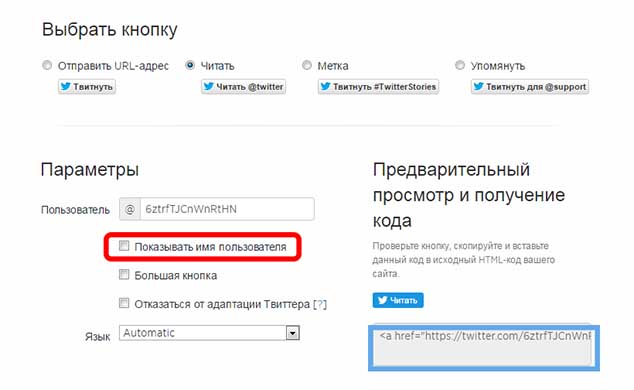
Можно убрать флажок с «Показывать имя пользователя».
![]()

Кнопка будет выглядеть симпатичнее.
![]()

Виджеты facebook «Нравится, Поделиться».
Заходите по ссылке https://developers.facebook.com/docs/plugins/
Видим список «Социальных плагин». Нажимаем кнопка «Нравится».
![]()

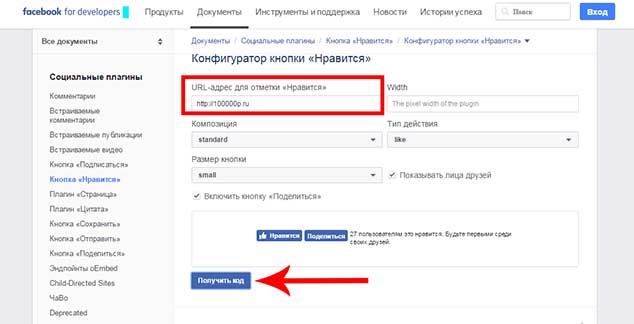
Затем нажимаете Конфигуратор кнопки «Нравится».
![]()

В графу URL адрес вставляете адрес Вашего сайта. Остальные настройки можно оставить «по умолчанию». Нажимаете «Получить код».
![]()

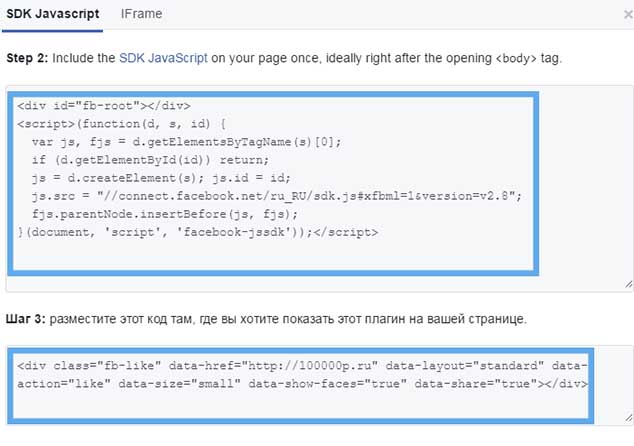
Копируете обе части кода (по очереди).
![]()

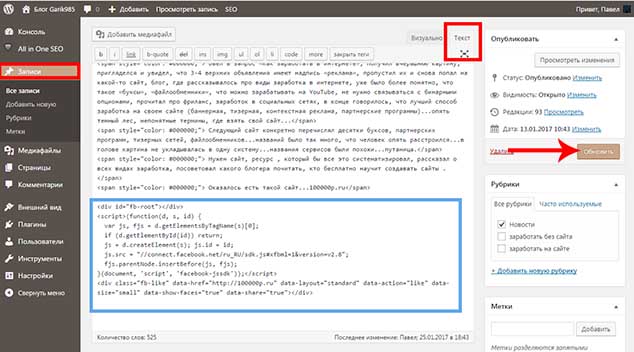
И вставляете их в тело страницы — под страницей. Делаете это в режиме «текст». Нажимаете «Обновить».
![]()

Обновляете страницу сайта, куда вставили код и видите результат.
![]()

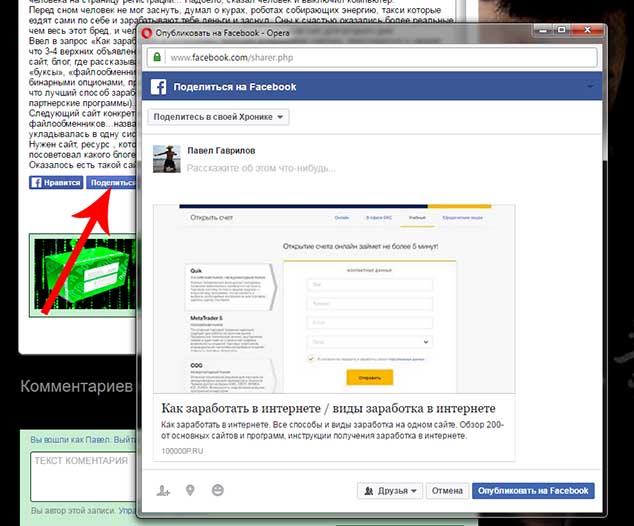
При нажатии на «Поделиться», посетитель попадает на свою страницу в facebook и опубликует пост о вашем сайте. Если хотите, чтобы это был пост о конкретной странице, при конфигурации кнопки в поле URL вставьте адрес страницы, а не сайта.
![]()

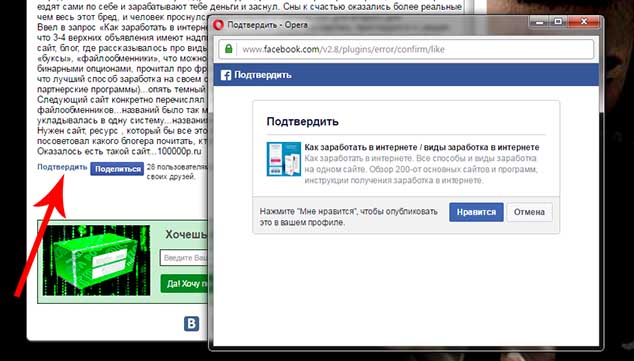
При нажатии кнопки «Нравится», данная информация отразится в профиле посетителя на его странице в facebook.
![]()

Как установить кнопки социальных сетей все одним разом.

 Хочешь получать статьи этого блога на почту?
Хочешь получать статьи этого блога на почту?






Добавить комментарий